- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Конечный результат:
- Выбор изображения для обработки
- Этап 1: подготавливаем изображение
- Этап 2: создаем текстуру
- Этап 3: создаем отражение
- Делаем имитацию отражения на воде в Photoshop
- Этап 1: Подготовительный
- Этап 2: Создание текстуры
- Этап 3: Наложение созданной текстуры
- Этап 4: Создание отражения
Шаг 1
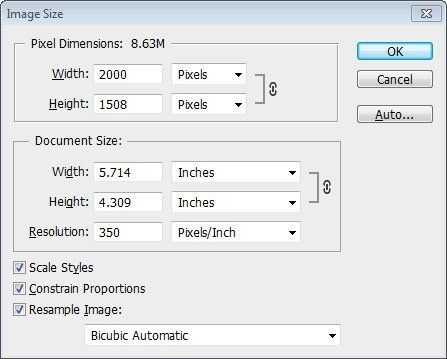
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:

Шаг 2
Активируем Crop Tool 

Шаг 3
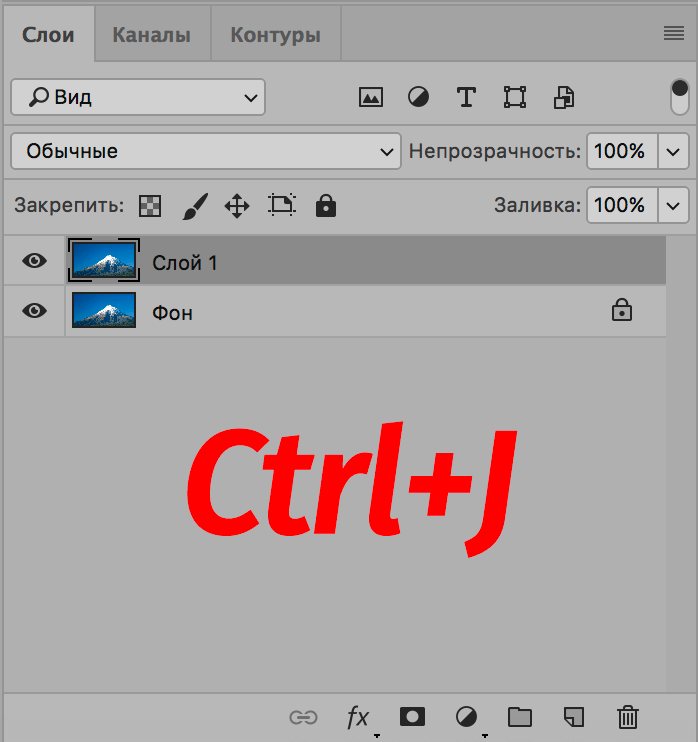
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию «Reflection».

Шаг 4
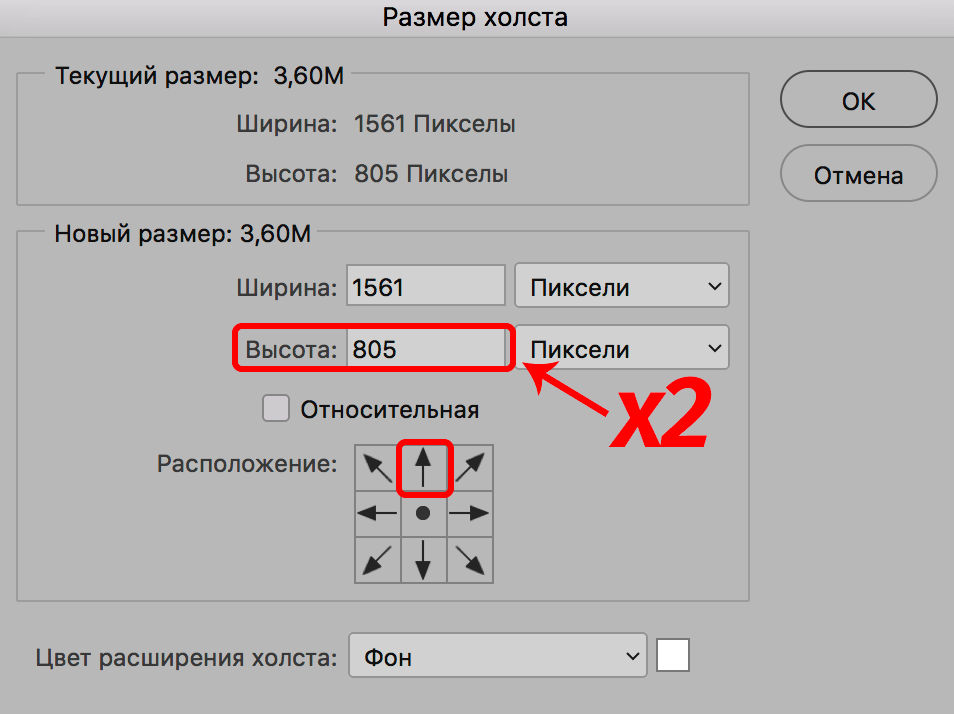
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:


Кликаем по слою «Reflection», чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.


Шаг 5
Выбираем Move Tool 

Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).

Добавим шум. Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем такие параметры.


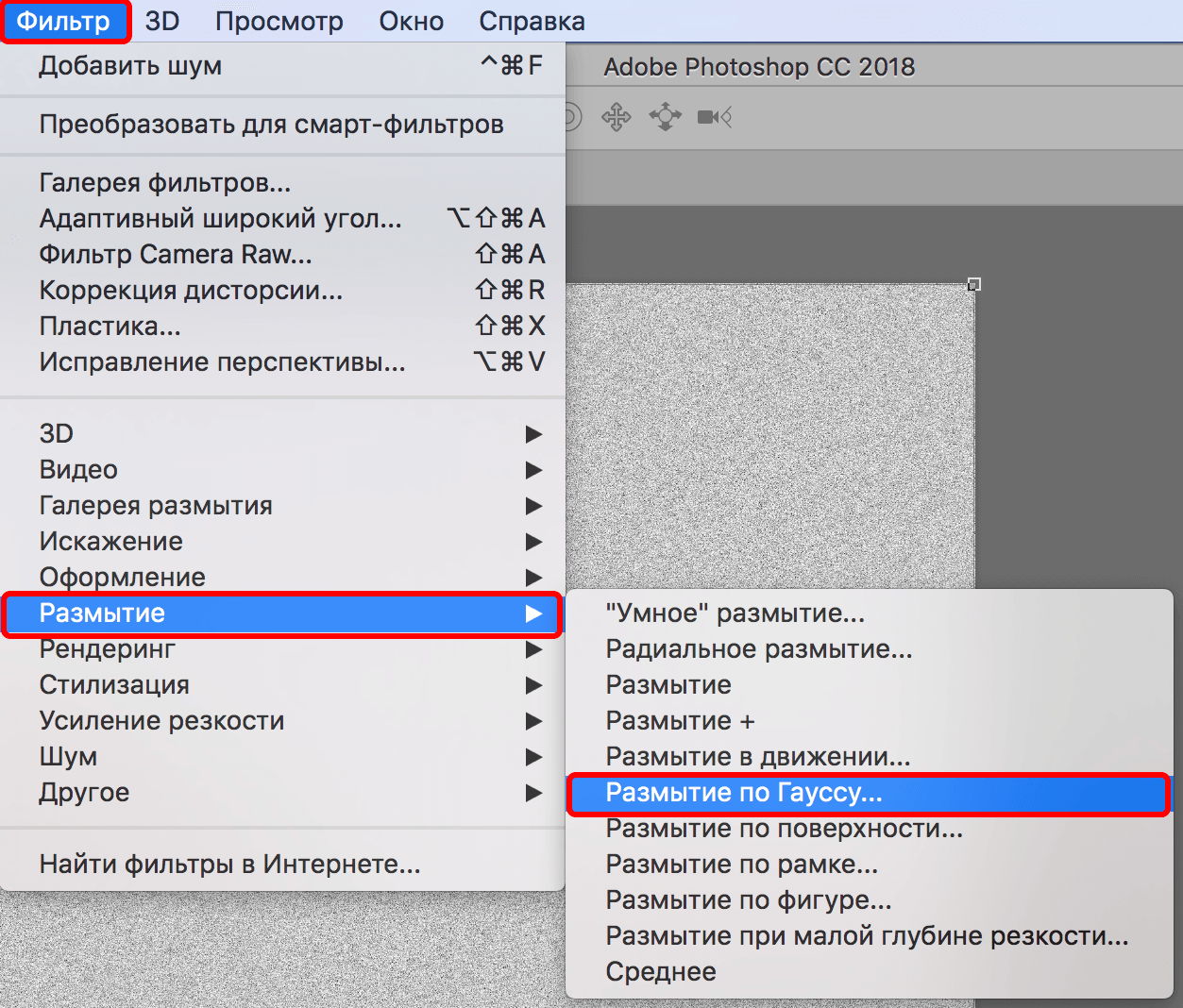
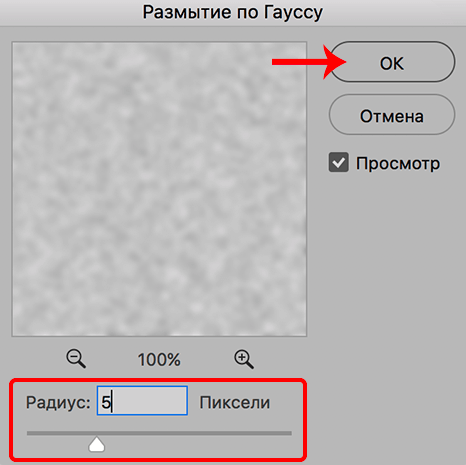
Далее применяем размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 5 пикселей.


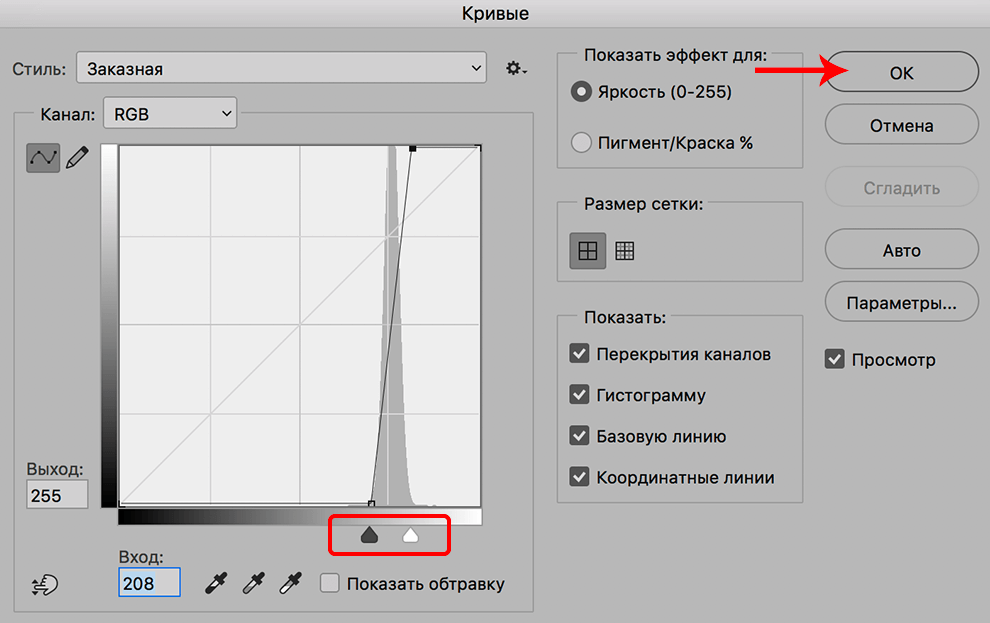
Далее применяем Image — Adjustments — Curves (Изображение — Коррекция — Кривые) с такими параметрами:


Переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.


Применяем следующий фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы рябь стала более гладкой.


Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).


Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View — Snap (Вид — Прикрепить). Закончив, жмем Enter.


Шаг 8
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой «Texture» и удаляем оригинал текстуры.


Правой кнопкой кликаем по слою «Texture» и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image — Trim (Изображение — Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.


Шаг 10
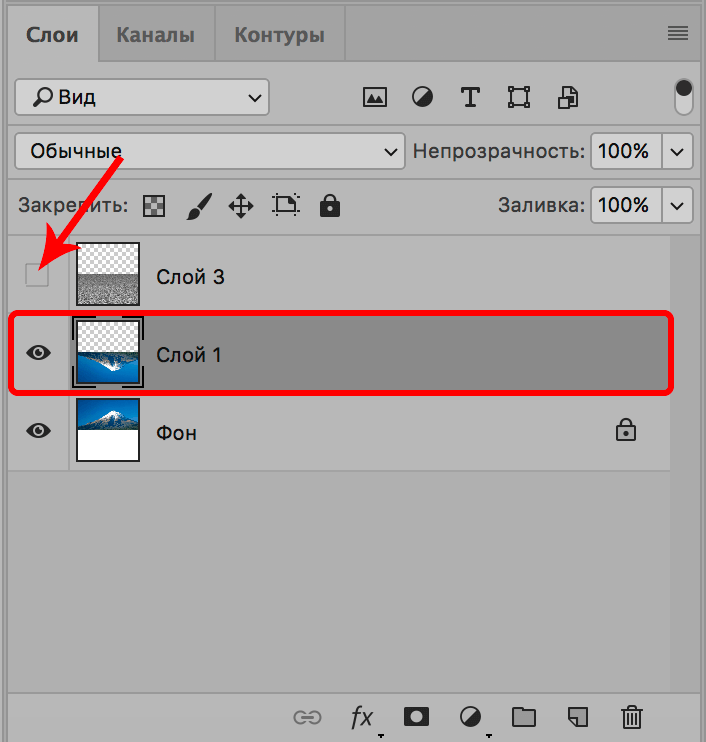
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя «Texture», кликнув по иконке глаза слева от миниатюры слоя.


Шаг 11
Жмем правой кнопкой мыши по слою «Reflection» и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

К слою «Reflection» применяем фильтр Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.

Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.


Шаг 12
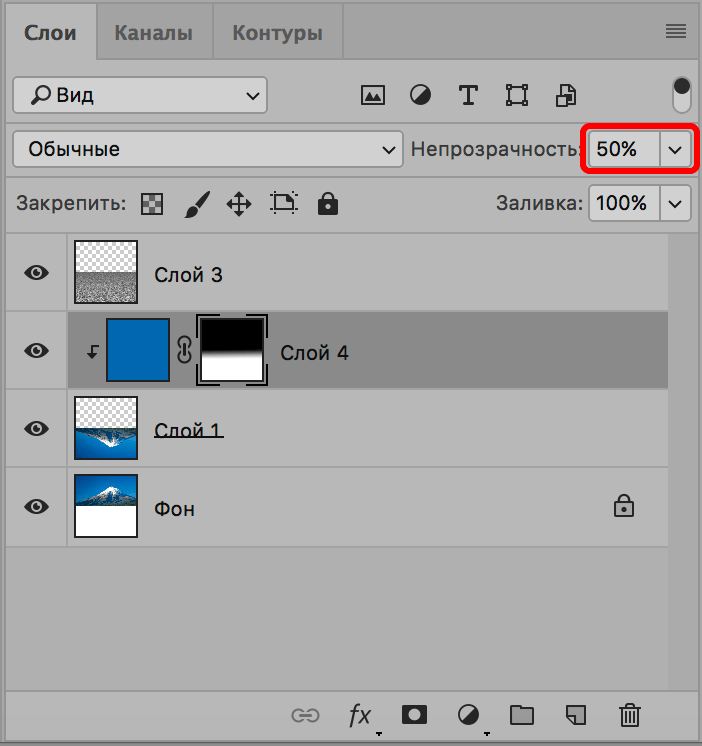
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.


Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool 
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой «Color».

Размещаем слой «Color» над слоем «Reflection» и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.


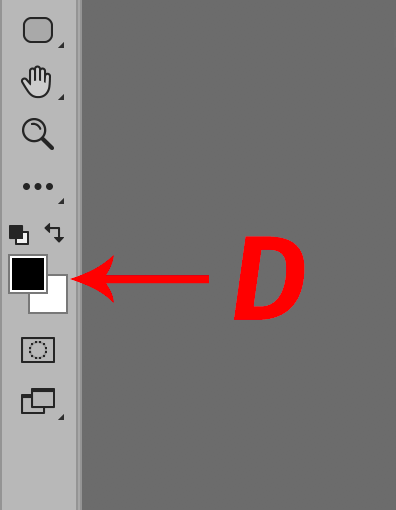
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
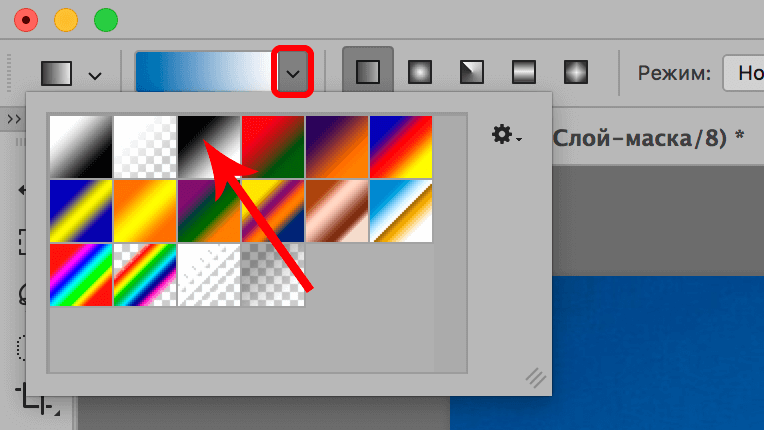
К слою «Color» добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.


Шаг 14
Выделяем слой с маской, активируем Gradient Tool 


Уменьшаем непрозрачность слоя «Color» до 12%.


Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые).





Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer — New Adjustment Layer — Black & White (Слой — Новый корректирующий слой — Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.


Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.

Шаг 18
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя «Color» увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.


Автор: Adrian Scheff
Конечный результат:

Выбор изображения для обработки
Для начала нужно выбрать изображение, которое мы будем обрабатывать. Так, как мы хотим создать отражение в воде, соответственно, на исходном изображении ее быть не должно.
Этап 1: подготавливаем изображение
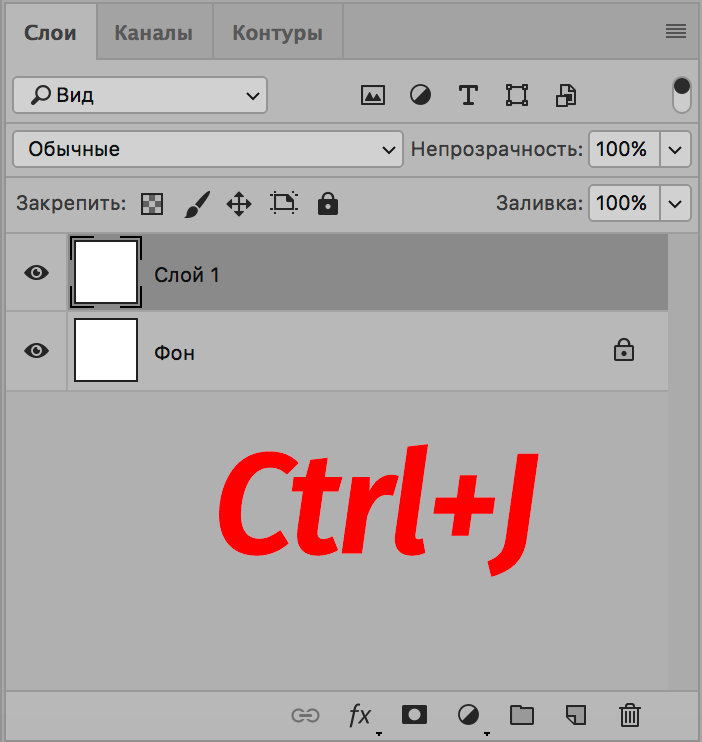
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.
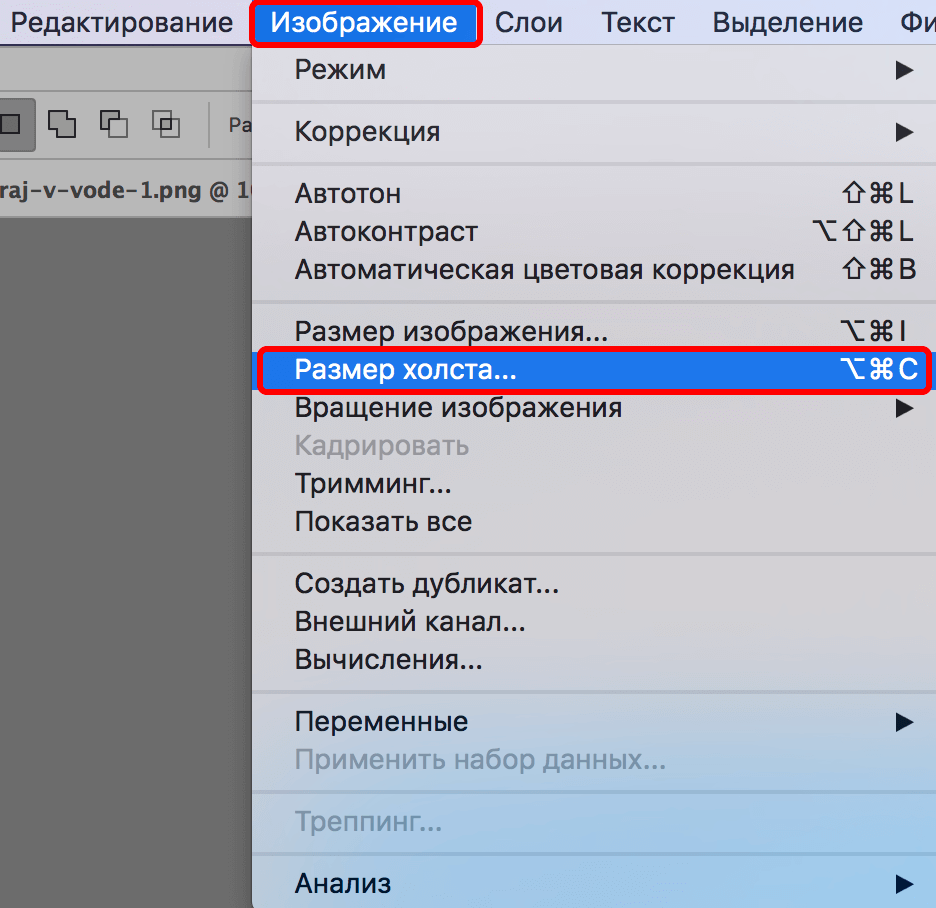
- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.
- В итоге внизу изображения добавится ровно столько же места (по высоте).
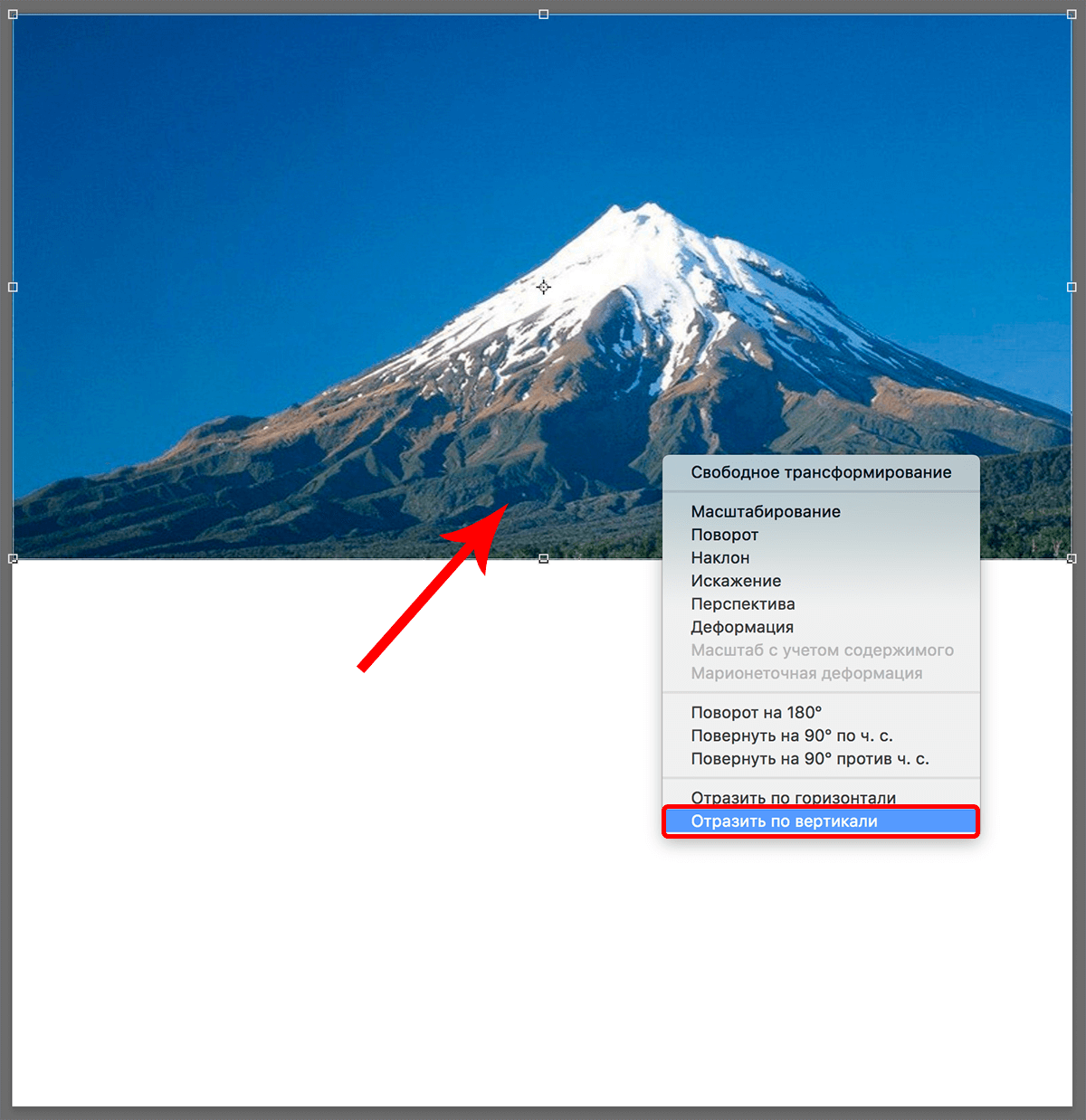
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.
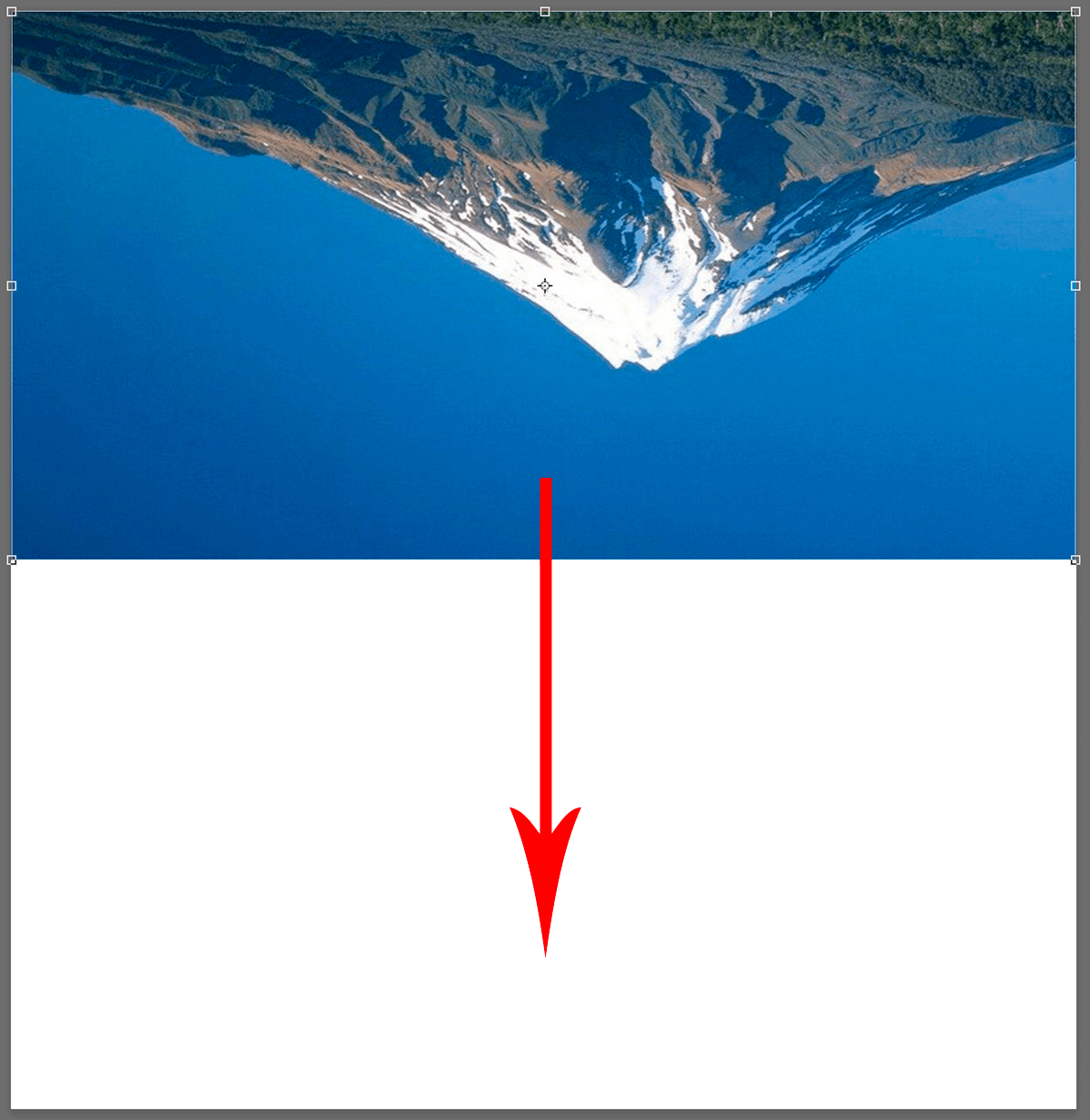
- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.
- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Этап 2: создаем текстуру
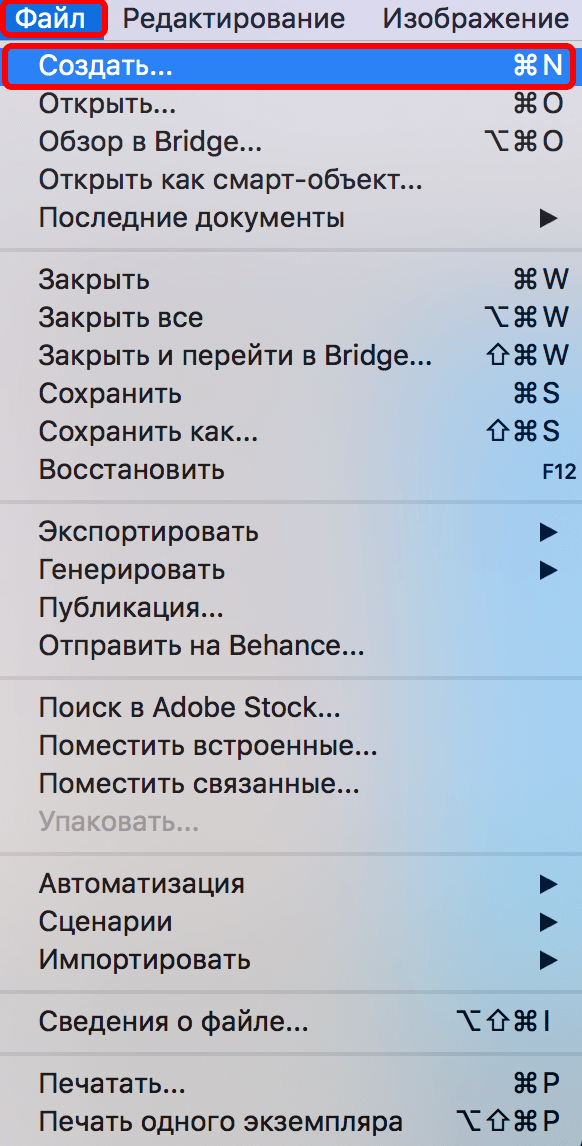
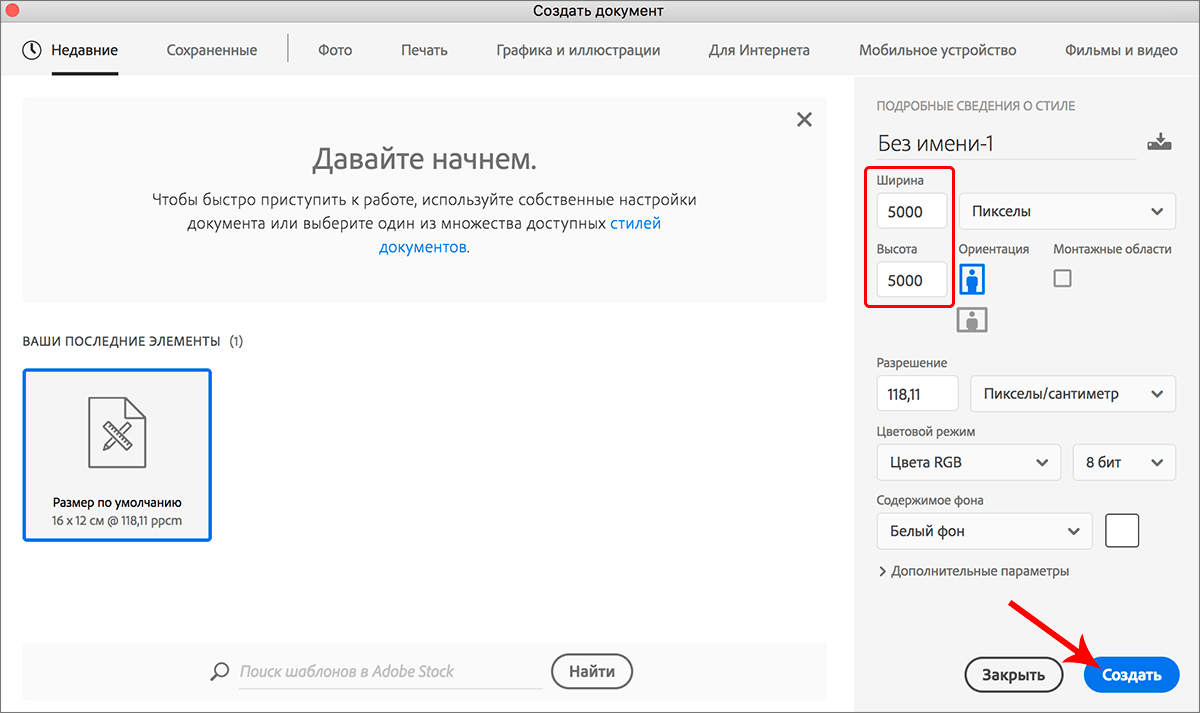
- Заходим в меню файл и щелкаем по пункту “Создать”.
- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.
- Копируем фоновый слой нажатием клавиш Ctrl+J.
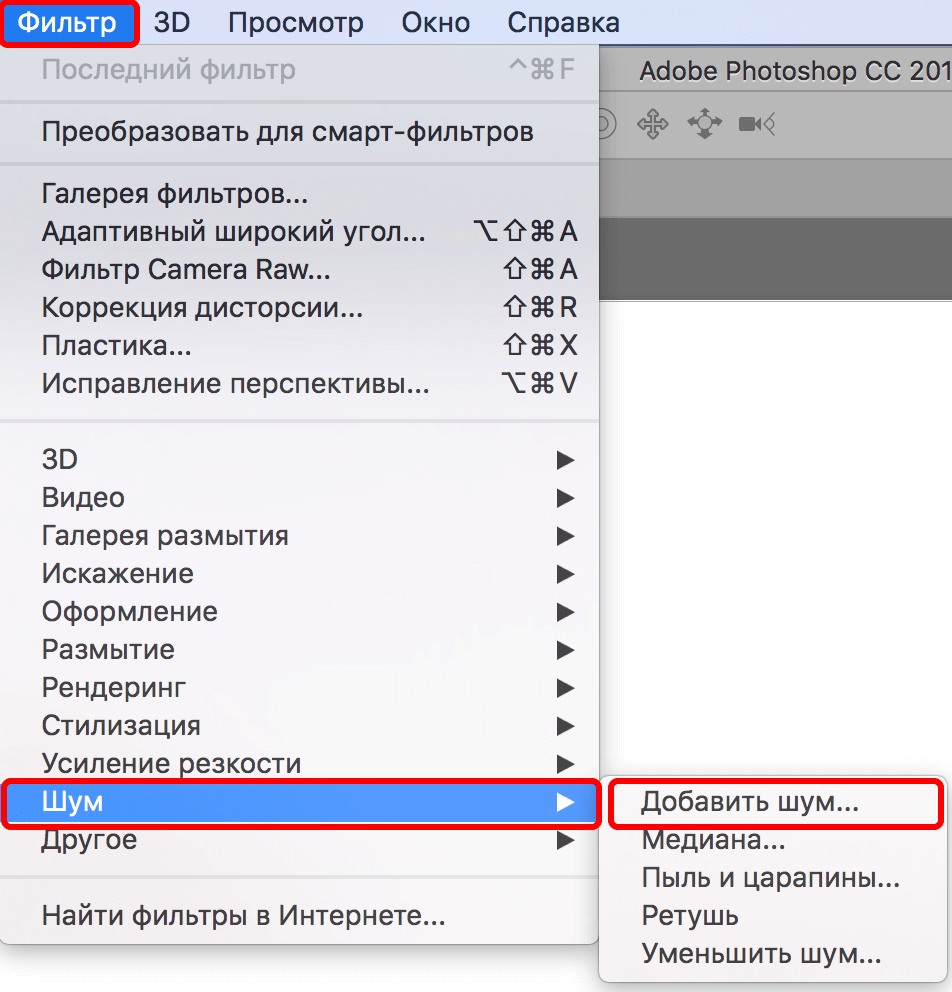
- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).
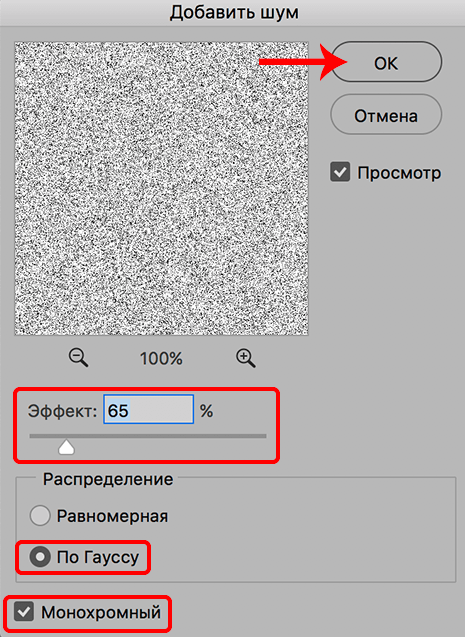
- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.
- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.
- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.
- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.
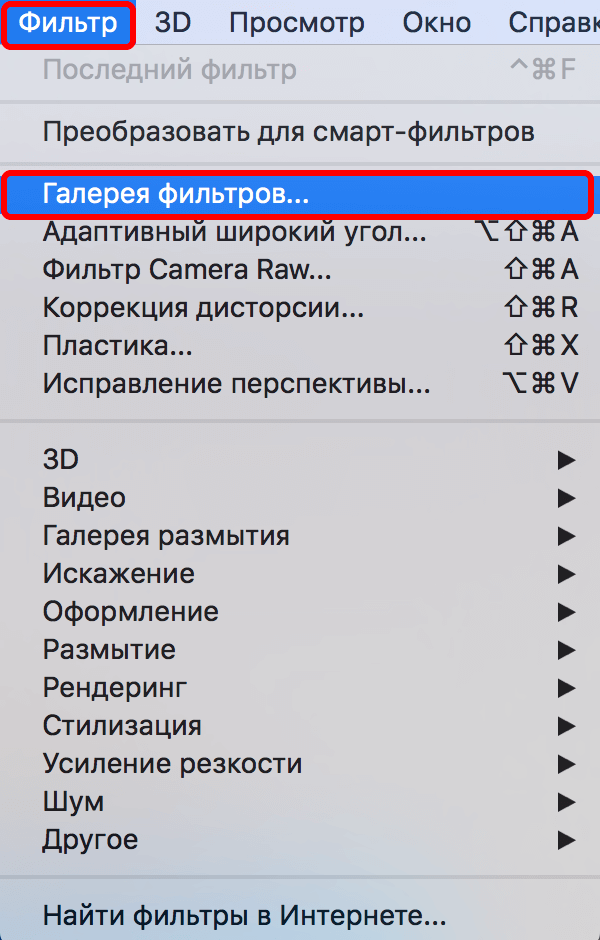
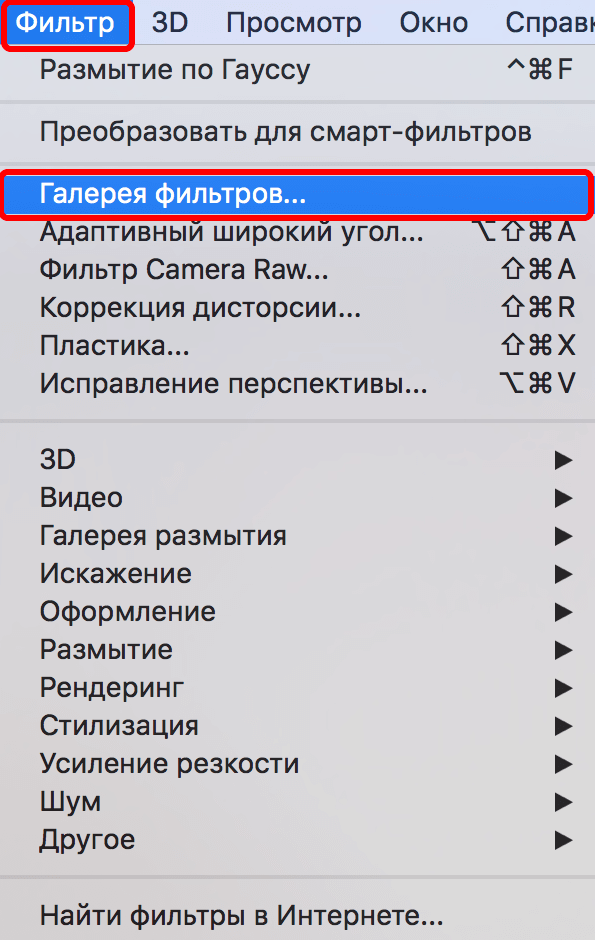
- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.
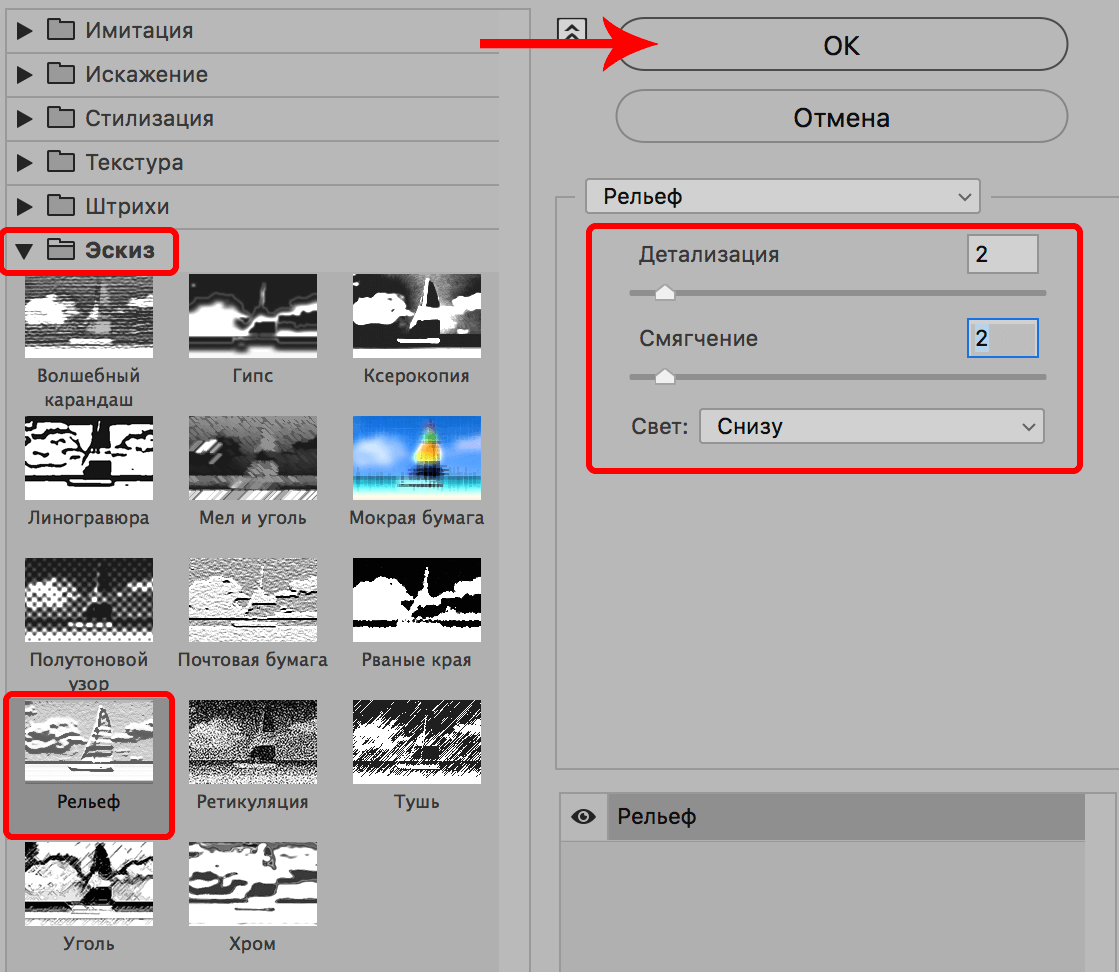
- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2. Для параметра света выбираем вариант – “снизу”.
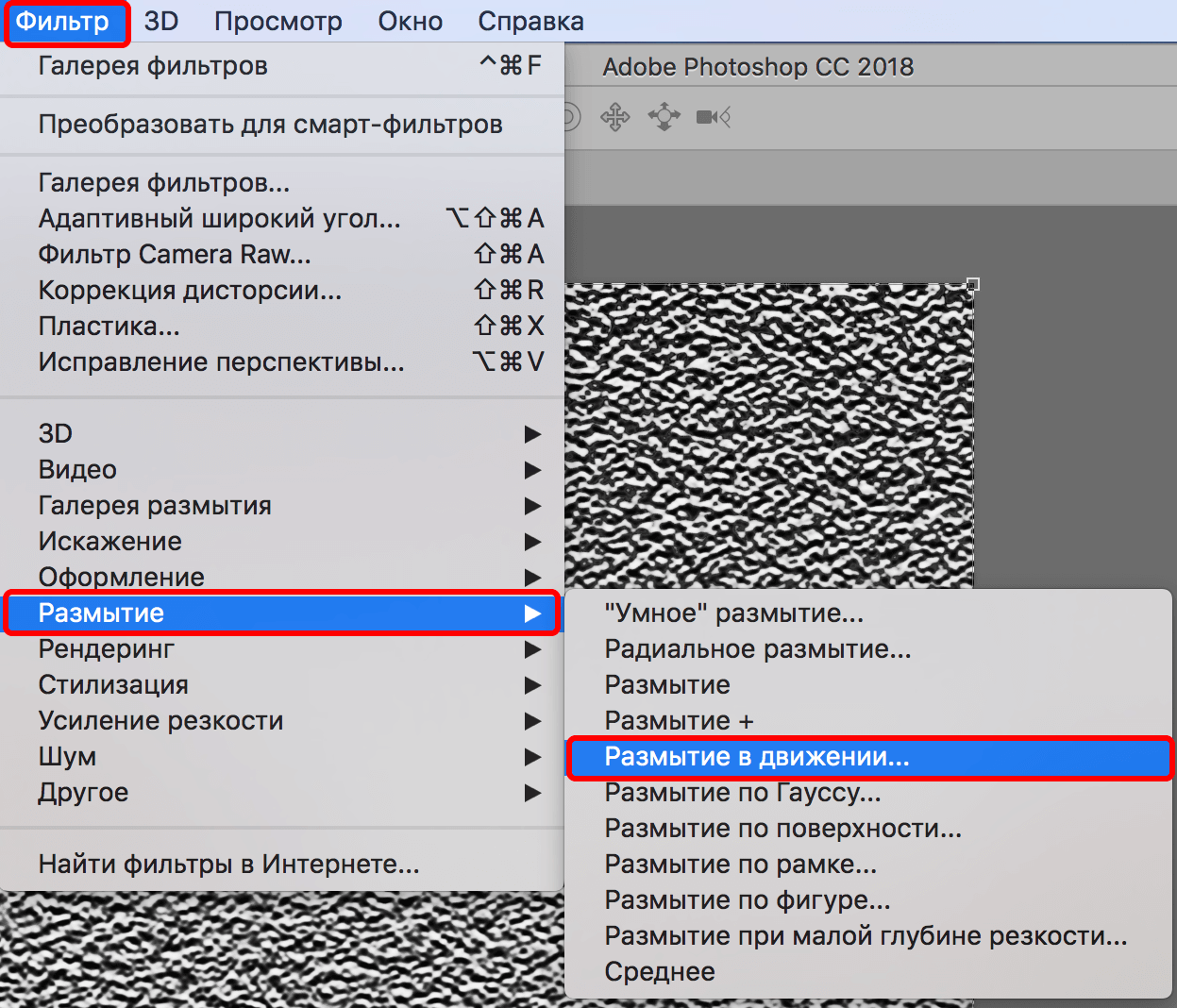
- Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).
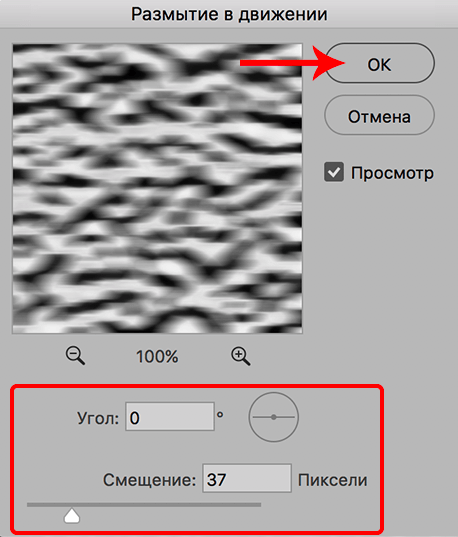
- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.
- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
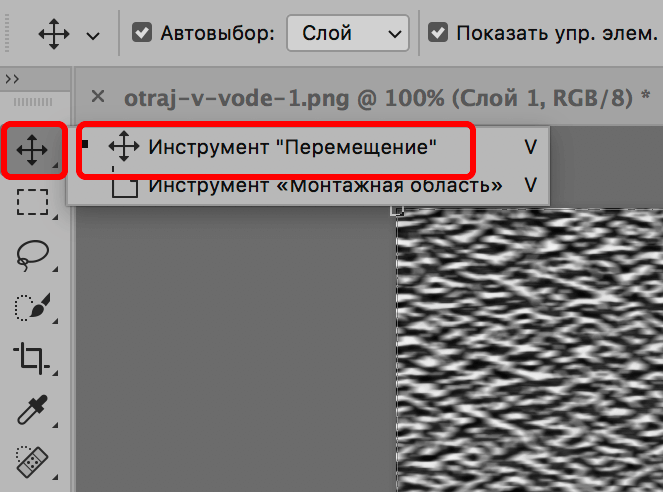
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
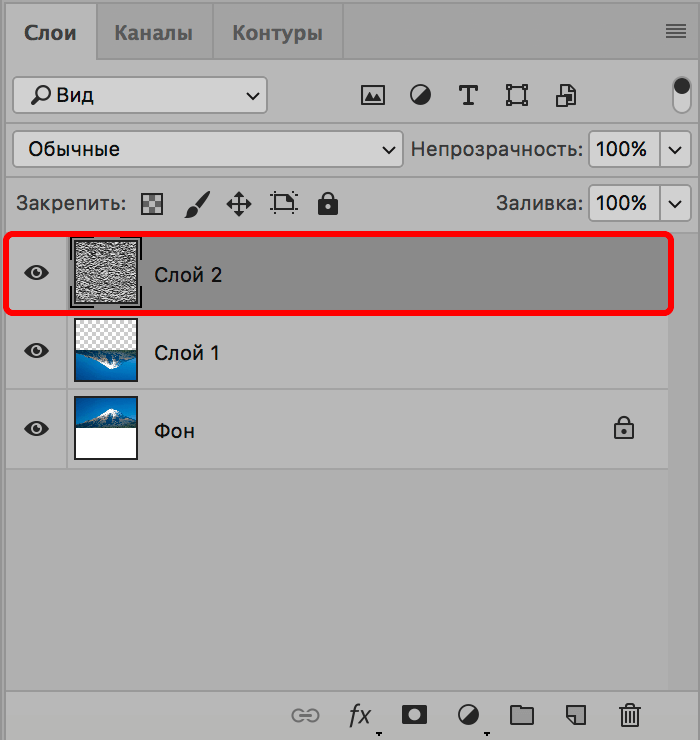
- Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
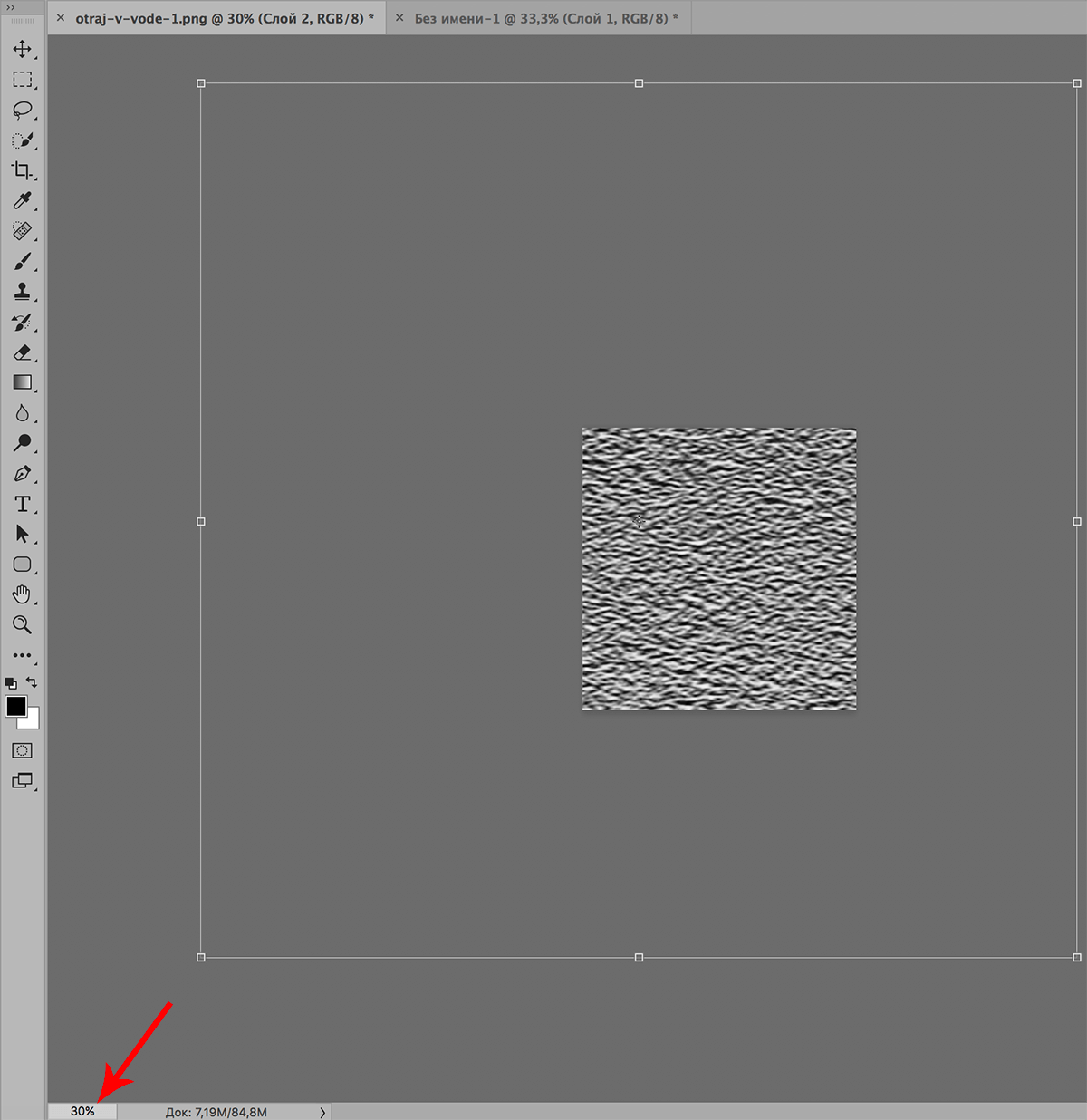
- Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.
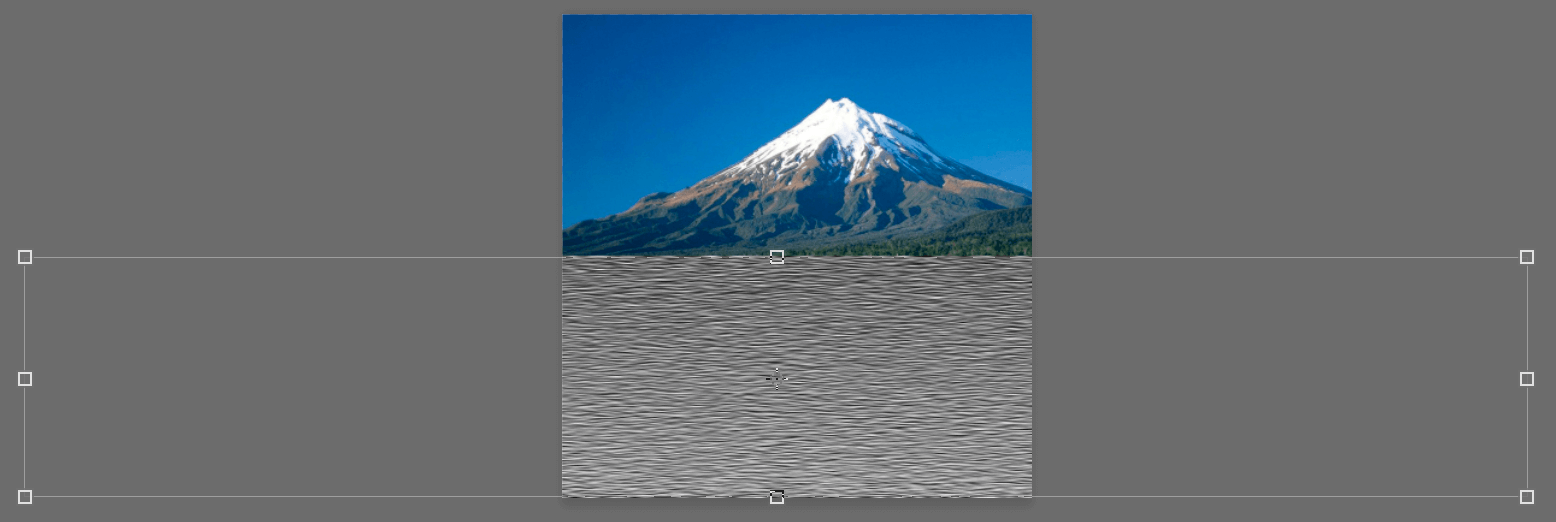
- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.
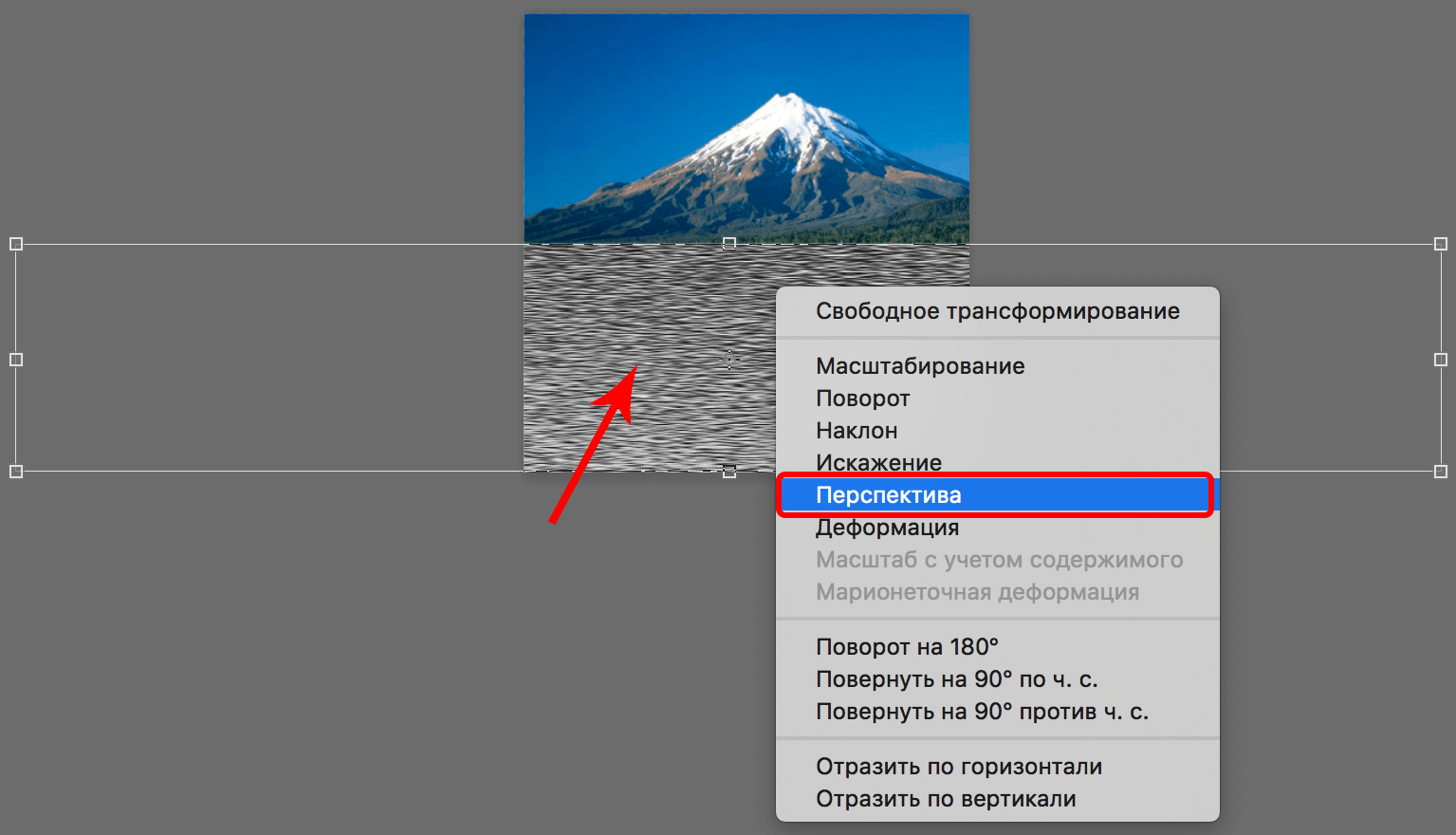
- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.
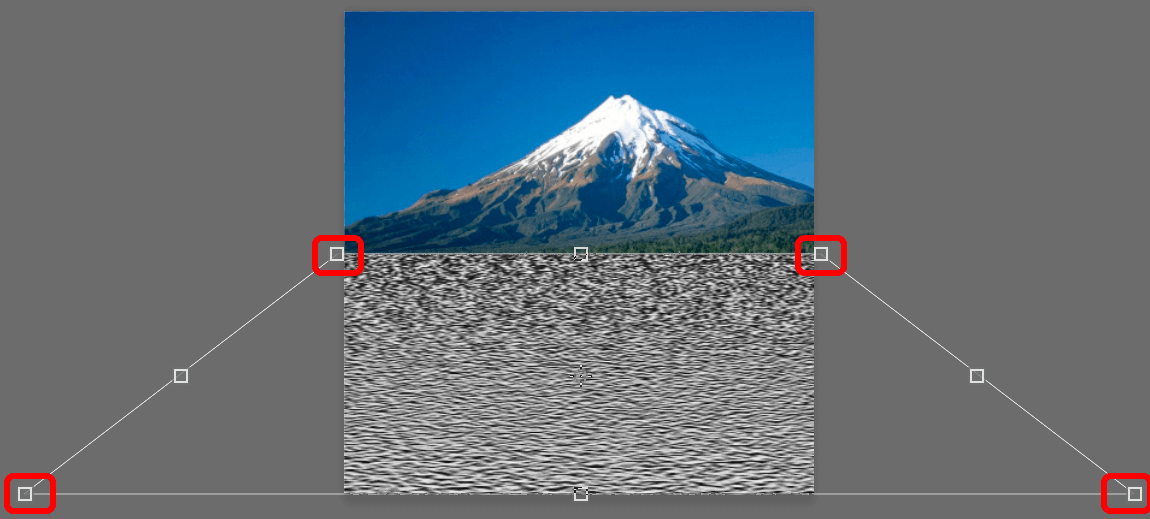
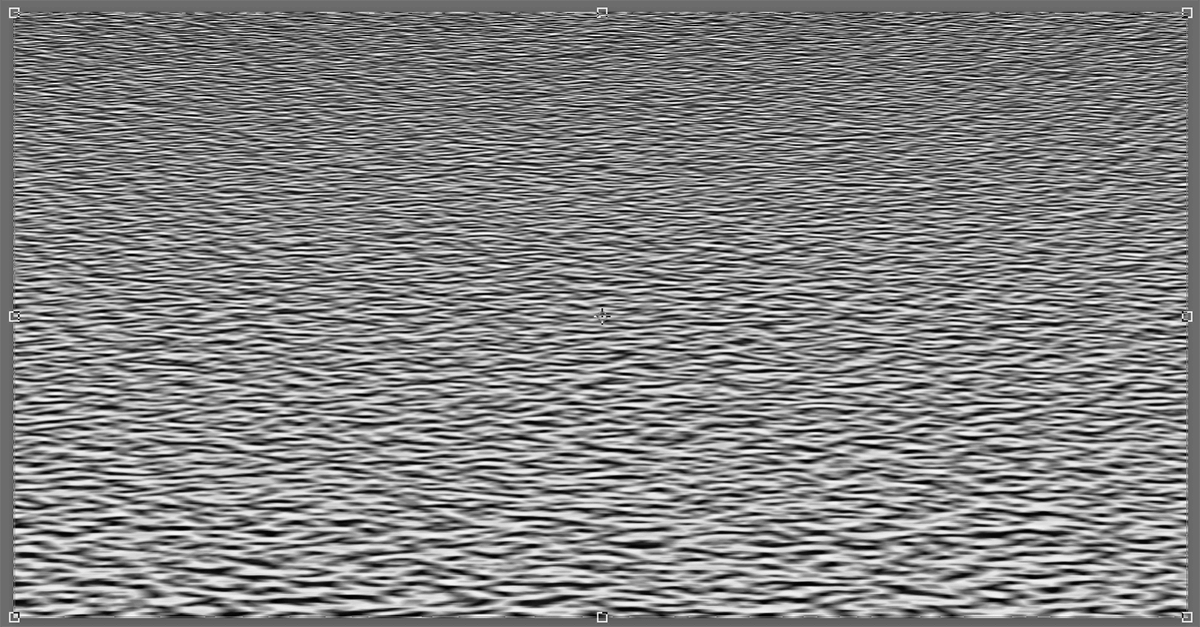
- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.
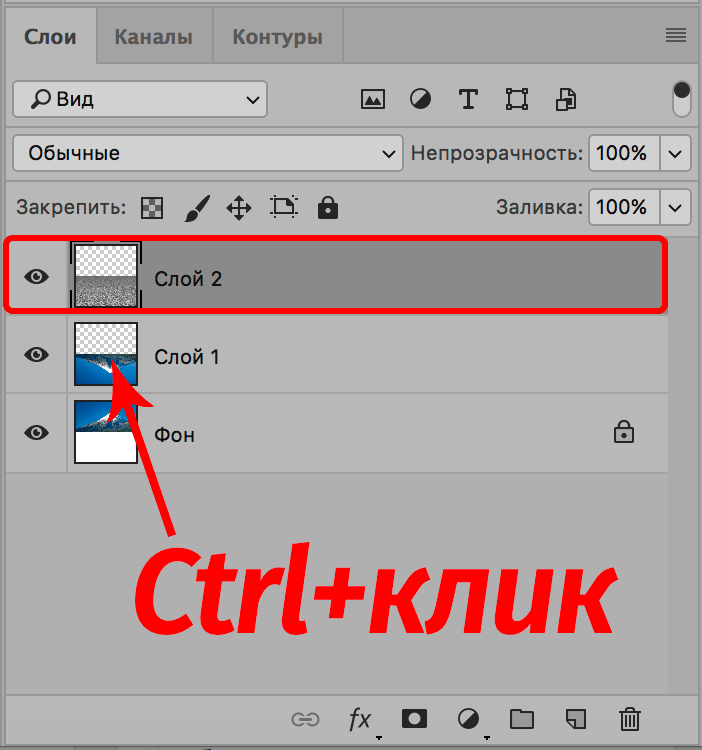
- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.
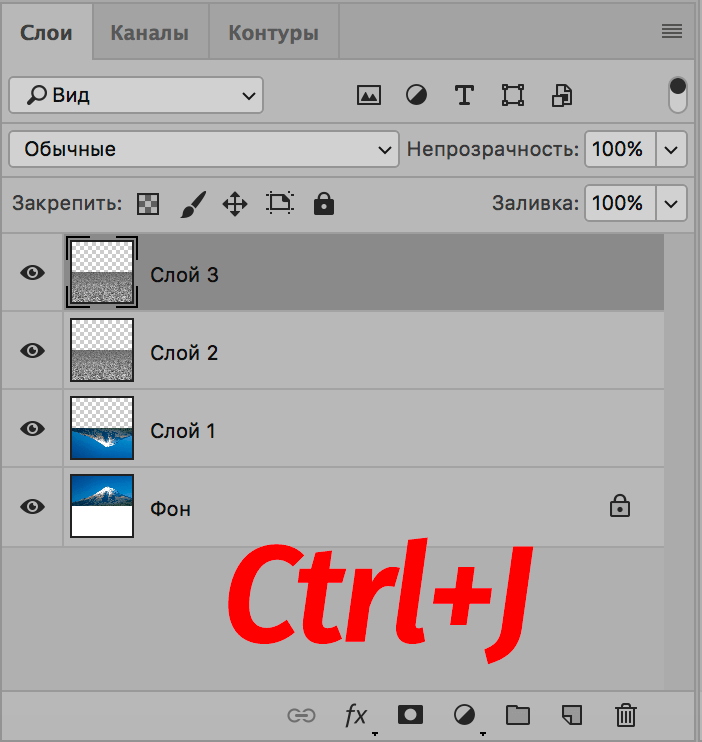
- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.
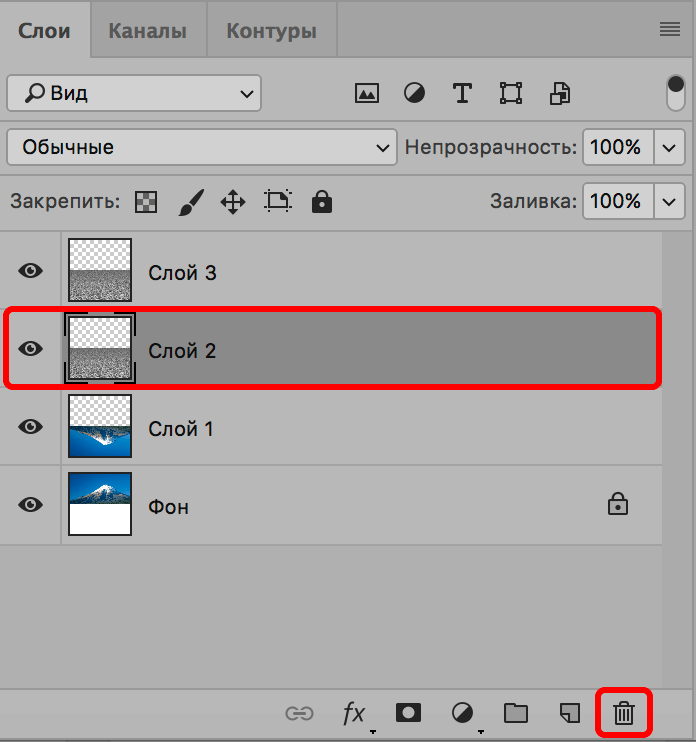
- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.
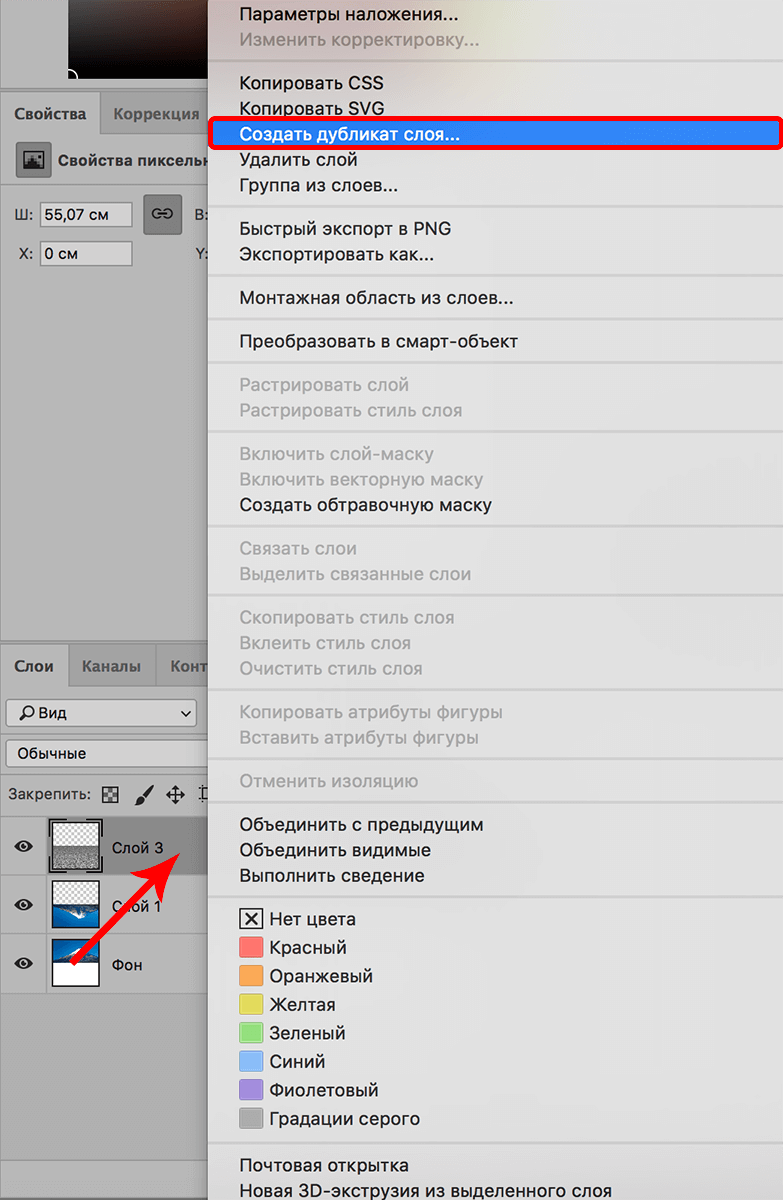
- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.
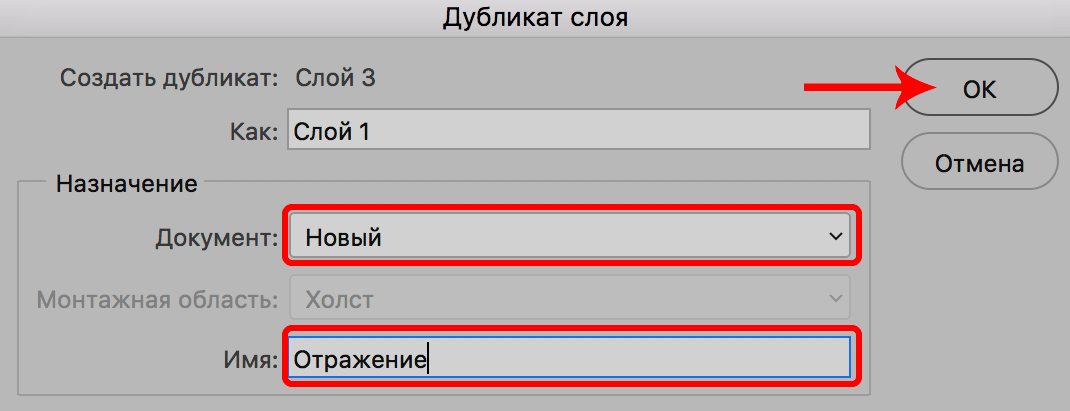
- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.
- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.
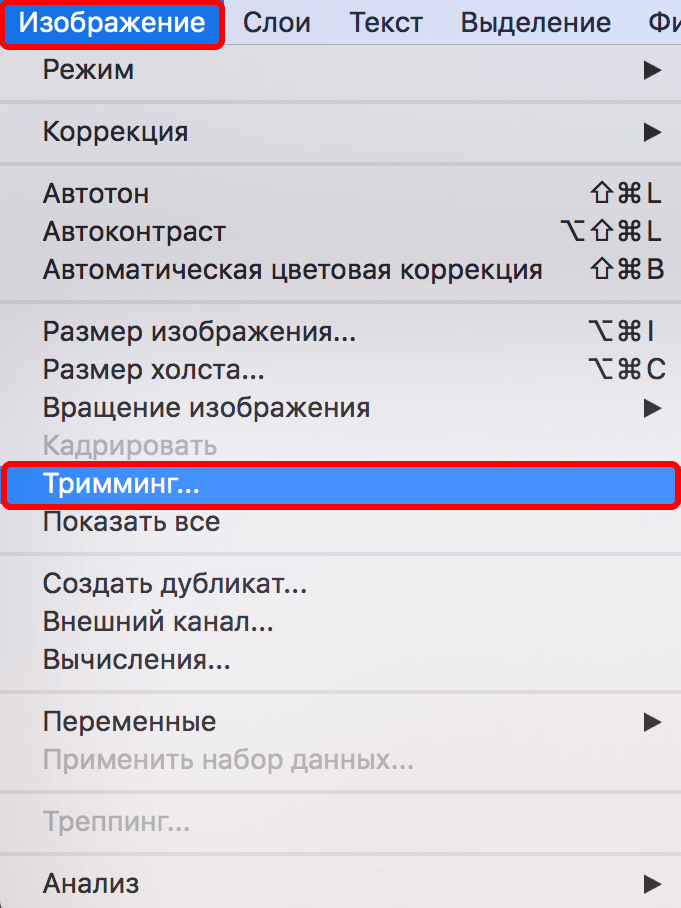
- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.
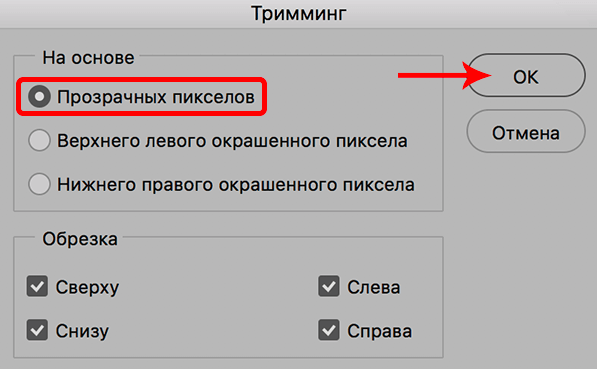
- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.
- В результате нам удалось убрать прозрачную часть холста.
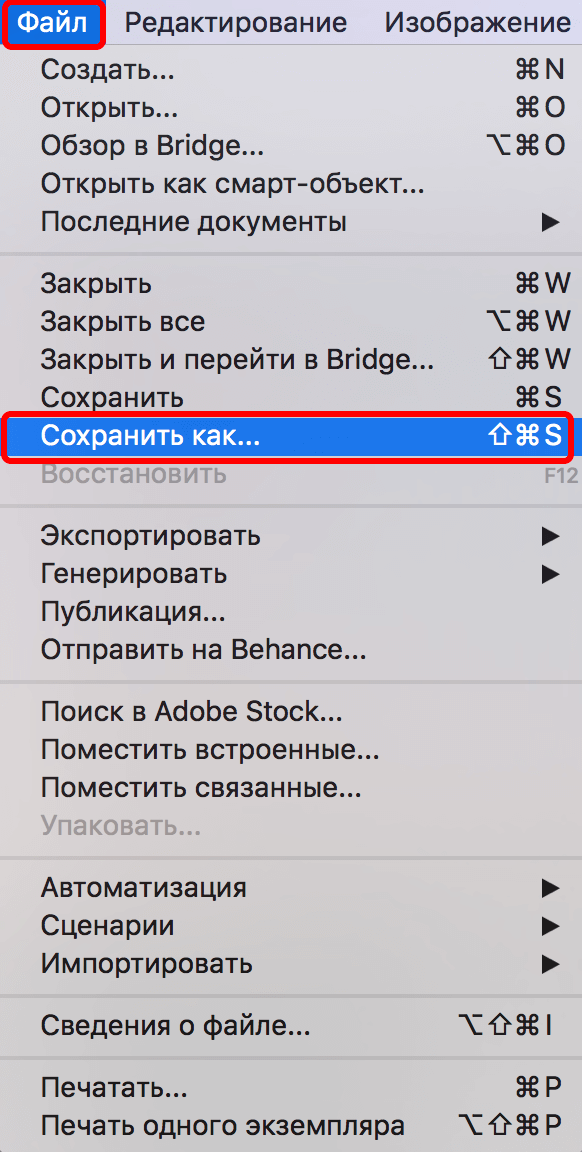
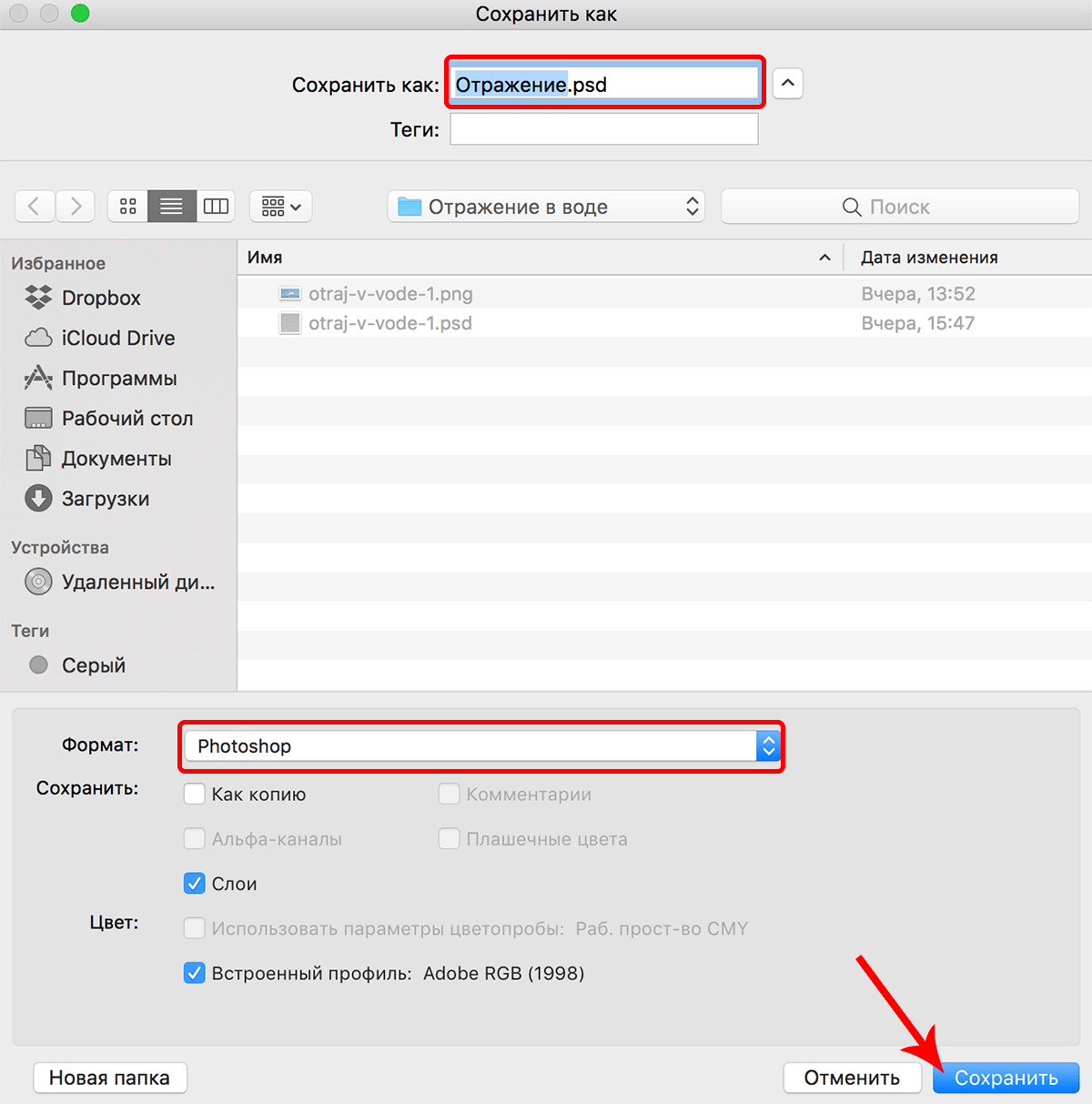
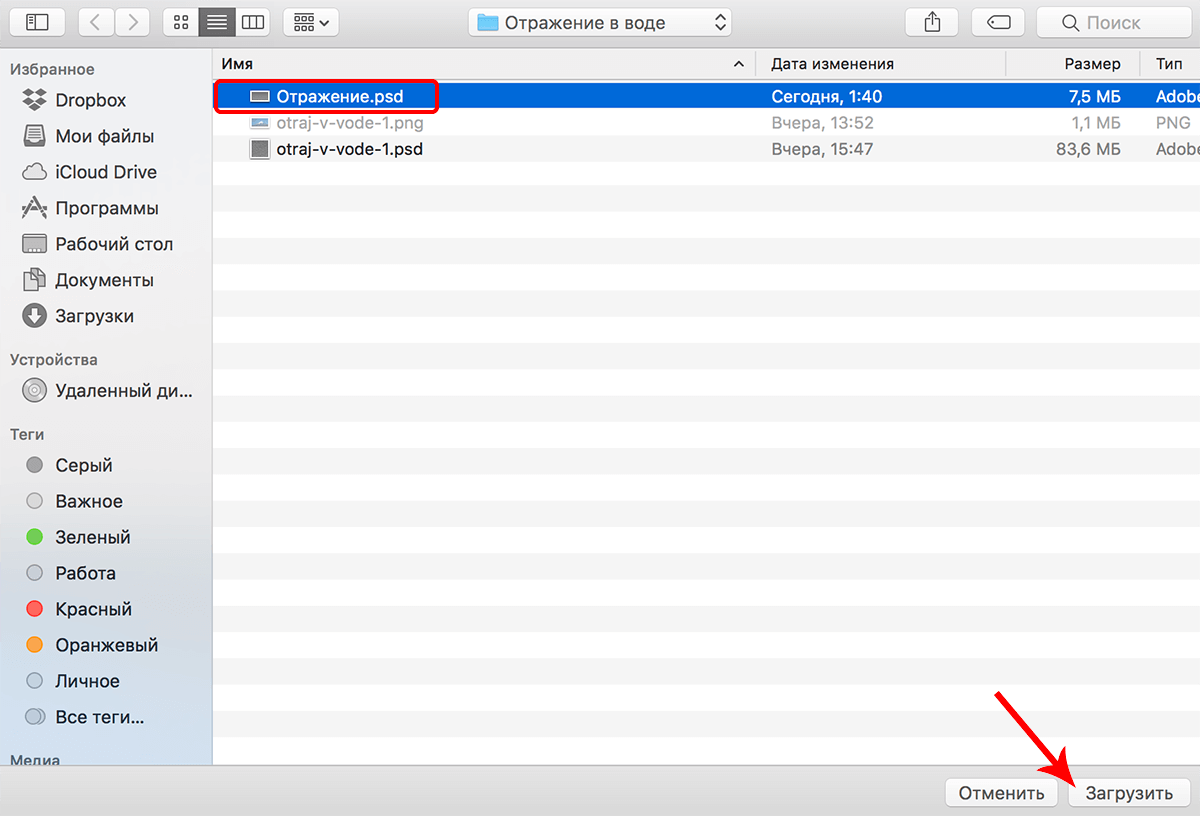
- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.
- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.
Этап 3: создаем отражение
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.
- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.
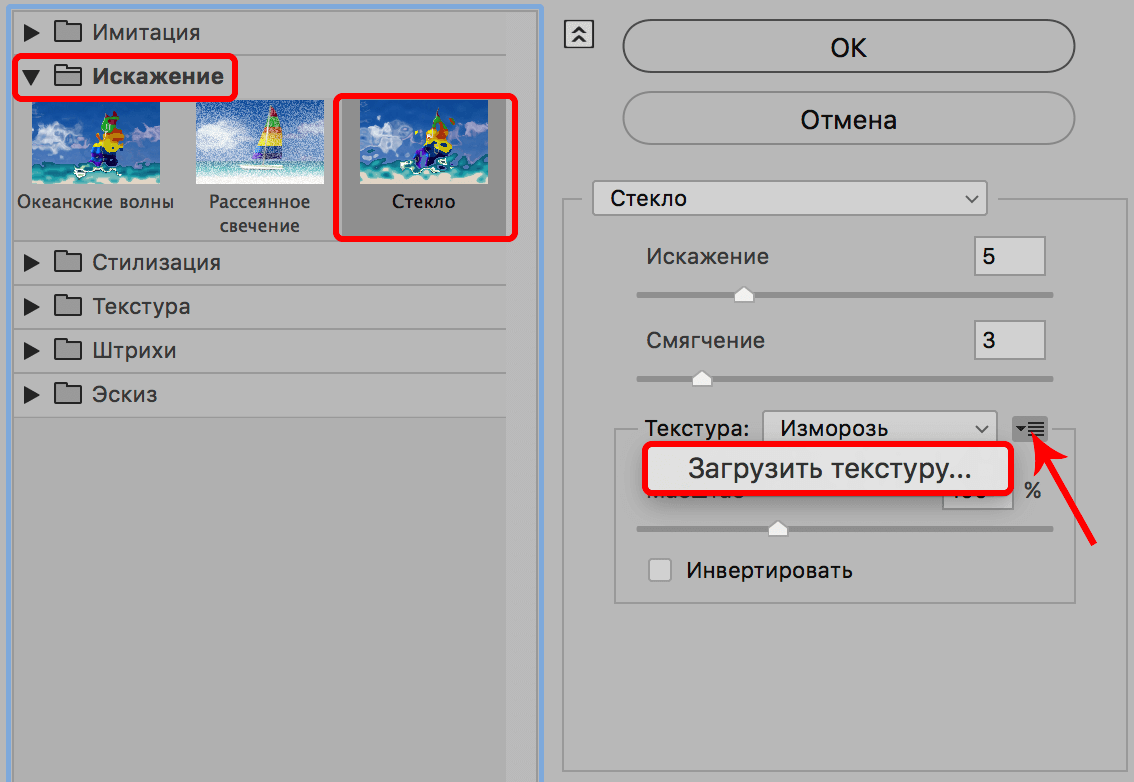
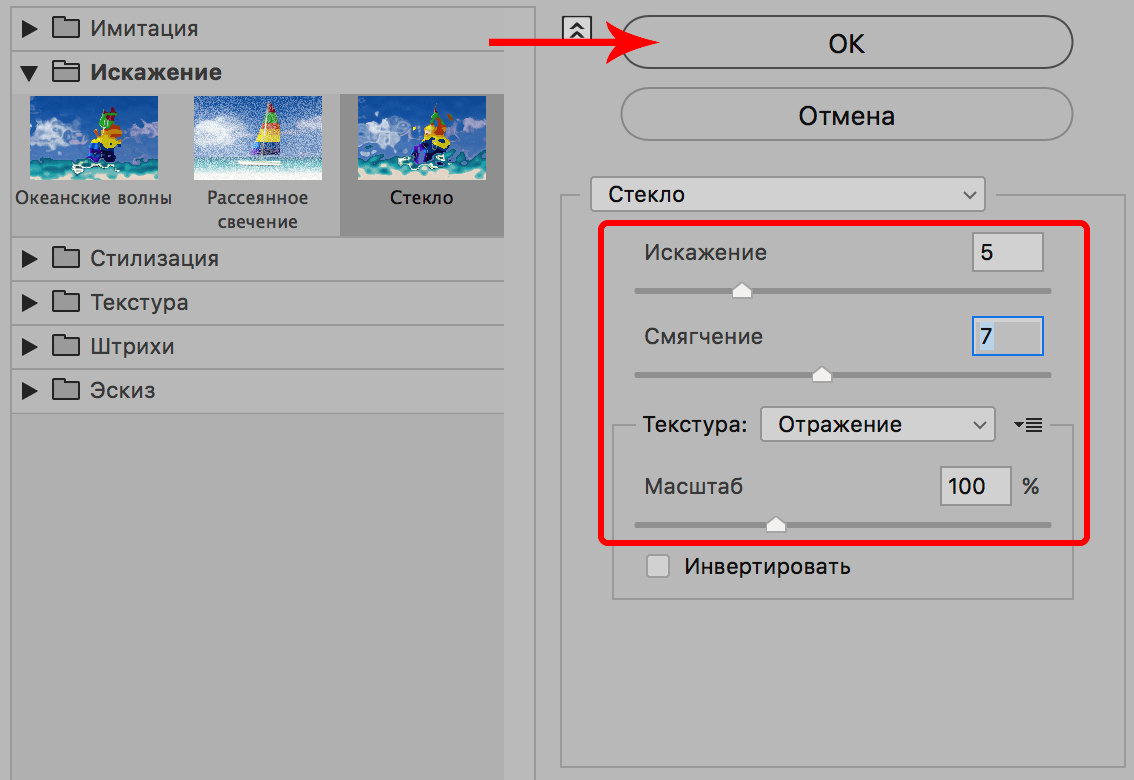
- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.
- Открываем ранее сохраненную текстуру в формате “psd”.
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.
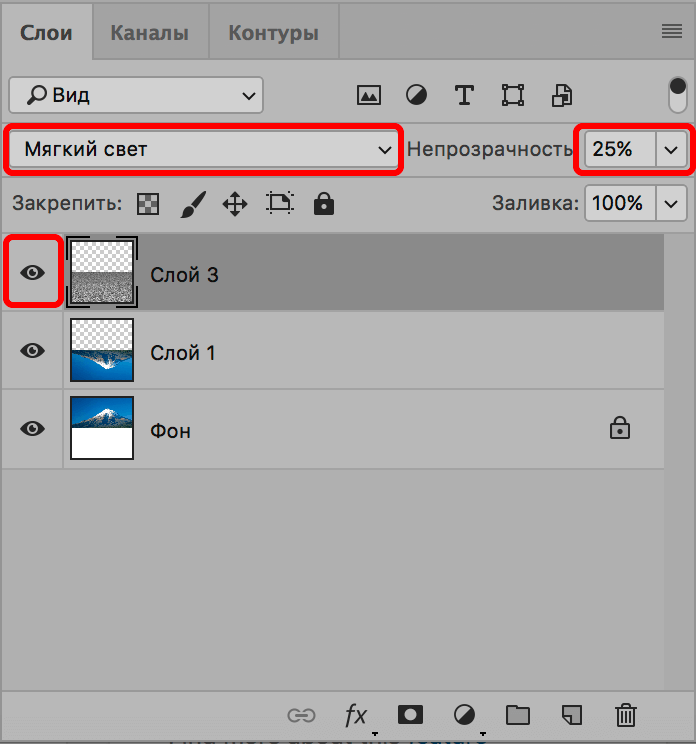
- Переключаемся на слой с текстурой и включаем его видимость обратно. В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
- В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.
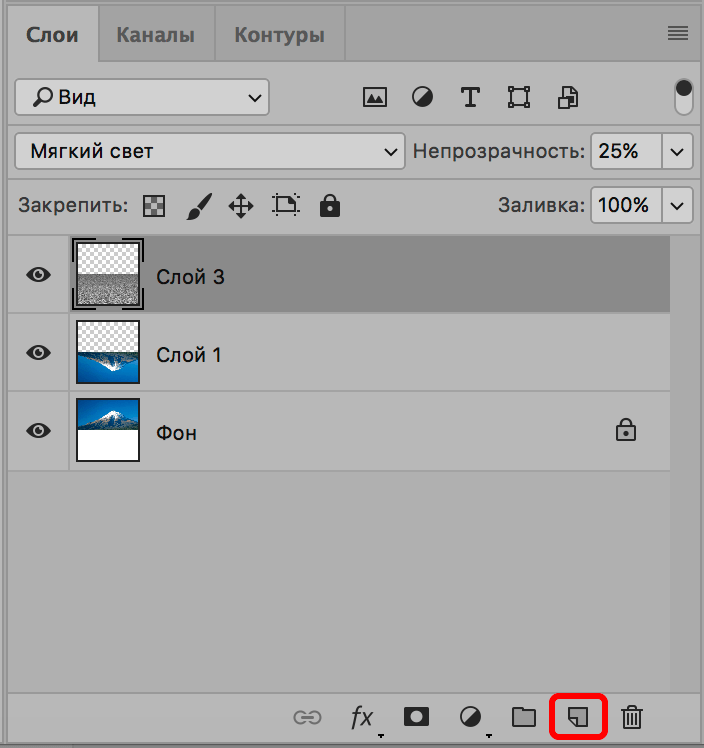
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.
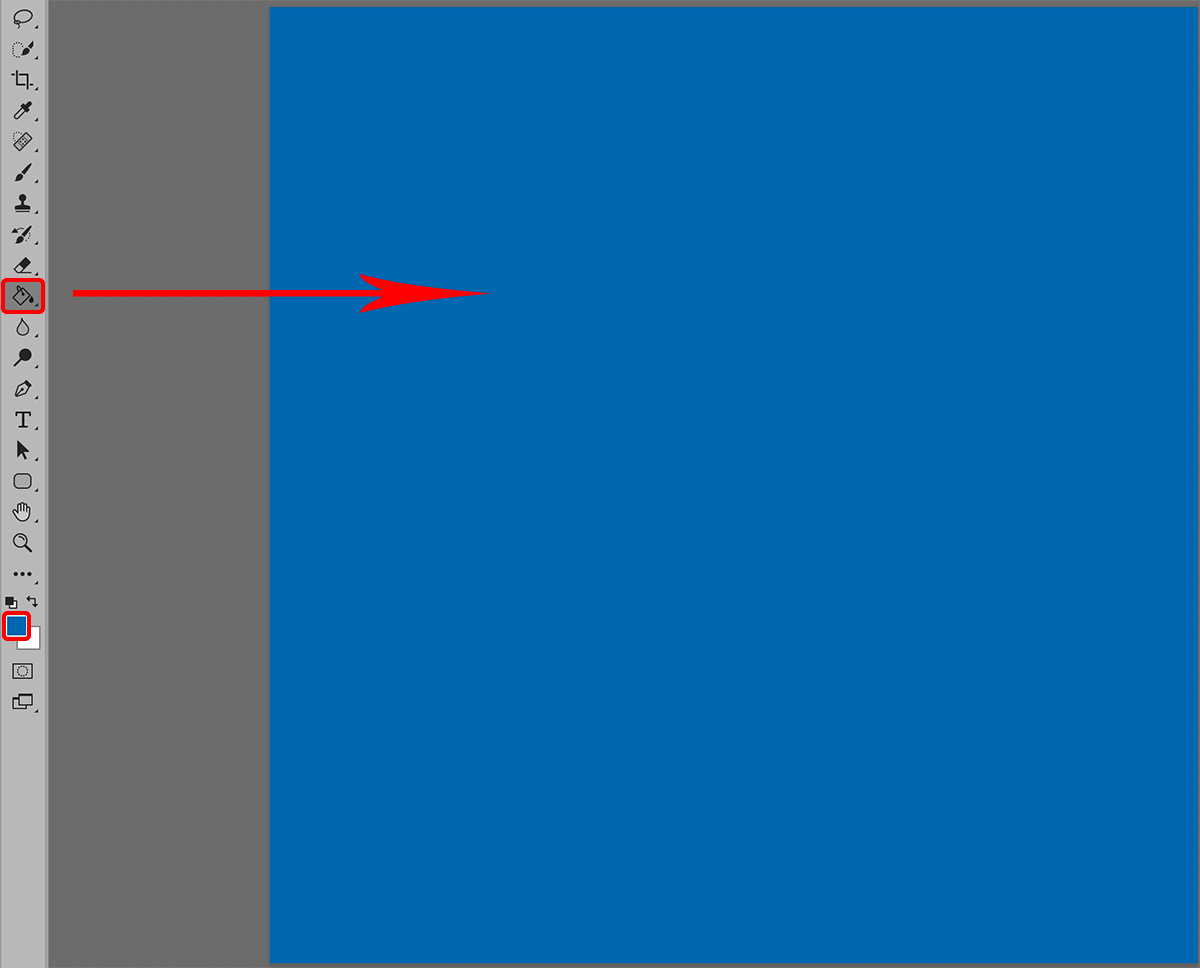
- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.
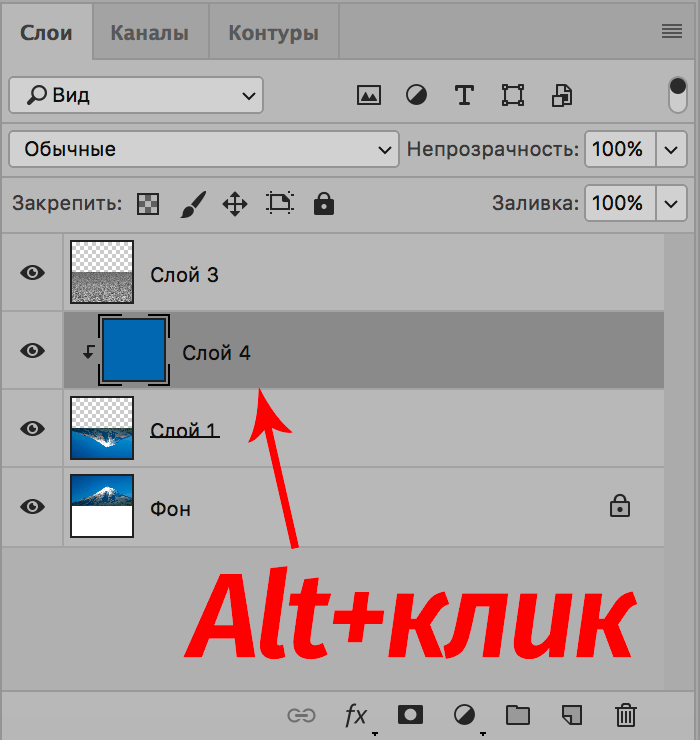
- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.
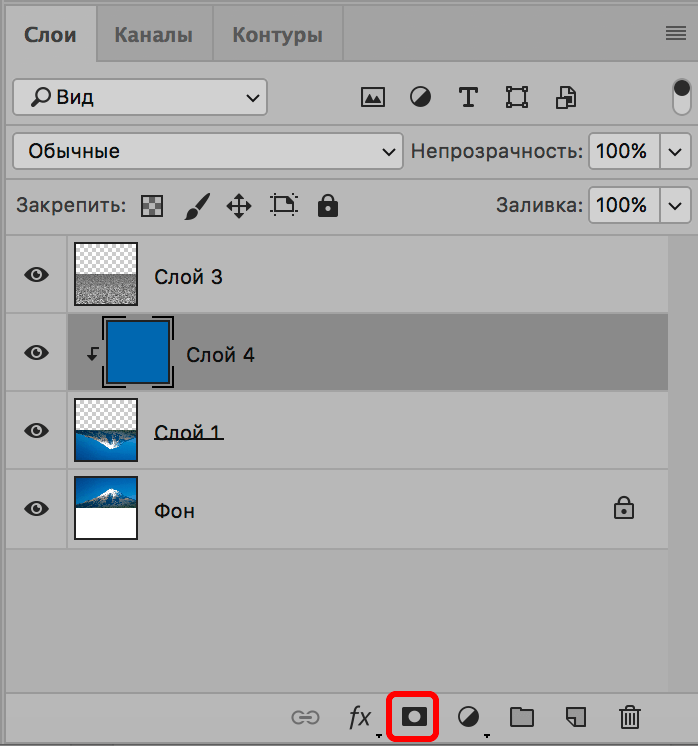
- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.
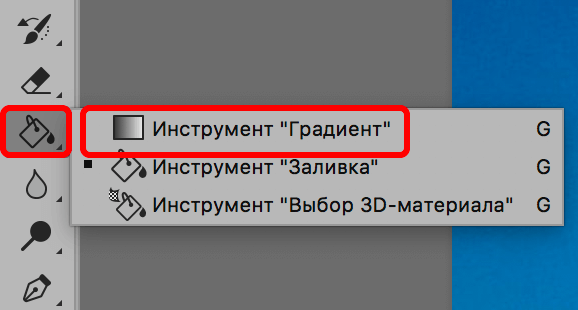
- На боковой панели инструмента выбираем инструмент “Градиент”.
- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.
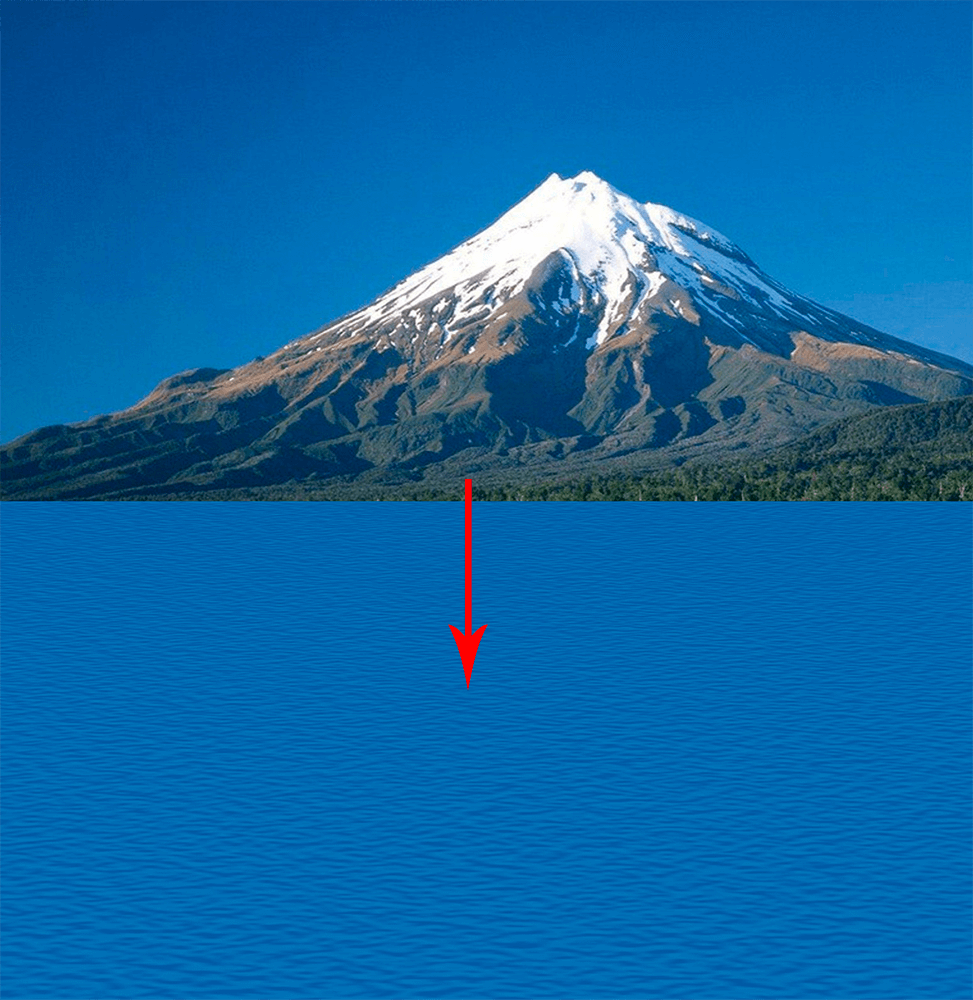
- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.
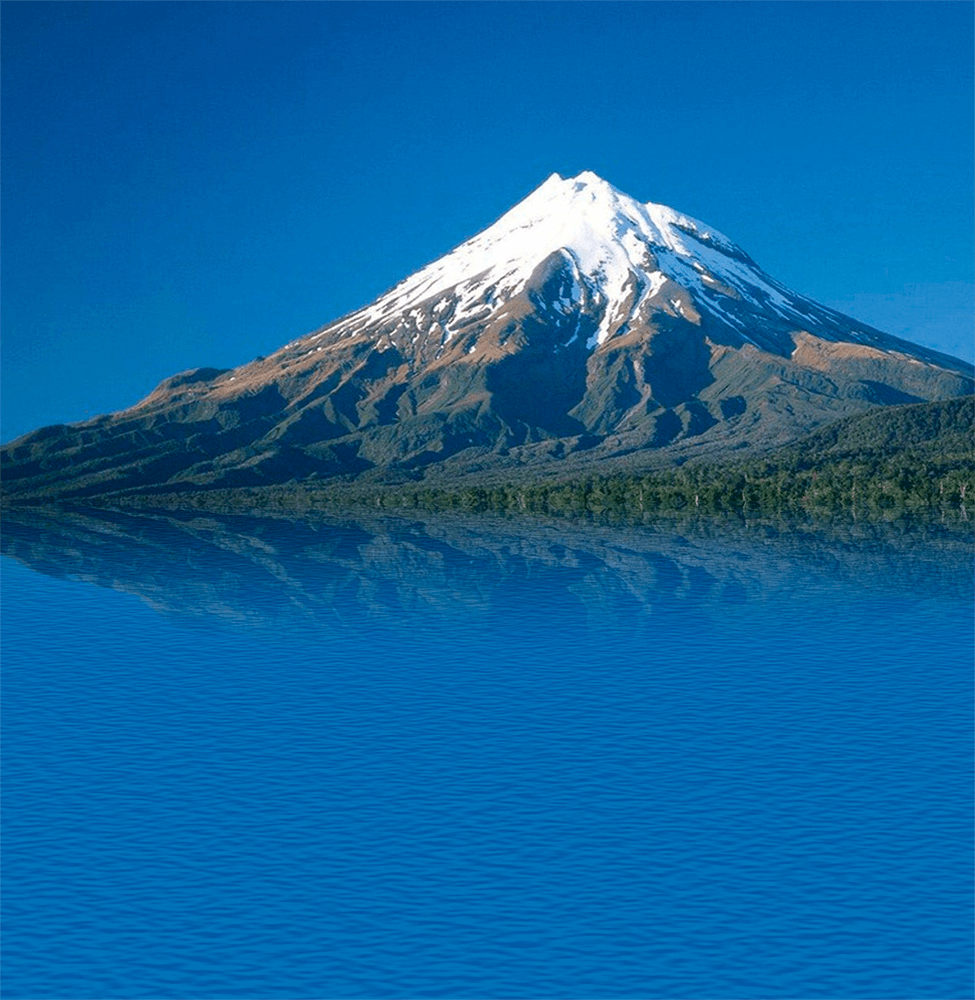
- Должен получиться примерно такой результат.
- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.
- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.
Делаем имитацию отражения на воде в Photoshop
Мы для примера возьмем изображение без воды, но где ее наличие подразумевается. Вы же можете использовать собственную картинку с водой, правда, инструкцию, представленную ниже, вам придется адаптировать под свои особенности.
Инструкция предназначена больше для пользователей, которые имеют минимальные представления о функционале Photoshop. В противном случае у вас могут возникнуть сложности в выполнении действий из инструкции. Для удобства восприятия она разделена на этапы.
Этап 1: Подготовительный
Для начала вам требуется подготовить материалы, с которыми вы будете работать: изображение и место на рабочей области, куда будет помещена имитация воды.
- Добавьте основное изображение в рабочую область программы. Это можно сделать простым переносом картинки в окошко Photoshop из «Проводника».
- Изображение загрузится в рабочую область программы. У вас может появиться сообщение о несоответствии цветовых профилей. Просто нажмите «Ок». Настройки во всплывшем окошке менять необязательно. На рабочем процессе это никак не отразится.
- Теперь создайте дубликат фонового слоя, в который преобразовалось загруженное изображение. Делается это с помощью сочетания клавиш Ctrl+J.
- Мы взяли в пример картинку, где нет воды, но ее наличие подразумевается. Воду нужно где-то поместить, поэтому размер изображения придется увеличить в нижней части, не затрагивая при этом саму картинку. В верхнем меню нажмите пункт «Изображение» и выберите из выпавшего списка «Размер холста».
- Увеличьте высоту, изменив значение в одноименном поле. Не нужно делать слишком большое увеличение.
- В блоке «Расположение» кликните по центральной стрелке в верхнем ряду. Для применения настроек нажмите кнопку «Ок».
- Теперь перейдем к настройкам дублирующего слоя. Выделите его на панели слоев. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы вызывать свободное трансформирование объекта. Обратите внимание, что по его краям появились манипуляторы, с помощью которых можно менять размер.
- Кликните правой кнопкой мышки по картинки. Из контекстного меню выберите пункт «Отразить по вертикали».
- Получите зеркальное отражение. Сдвиньте его так, чтобы оно сильно не перекрывало основной слой. Ничего страшного, если немного уйдете за пределы рабочей области.



На этом подготовительный этап завершен. Дальше будем накладывать фильтры и текстуры.
Этап 2: Создание текстуры
Вам нужно создать и наложить на отраженное изображение текстуру воды. Вы можете попытаться найти ее в интернете и наложить на изображение. Мы же, для наглядности, попробуем создать ее самостоятельно, используя штатные инструменты Photoshop:
- Специально для текстуры создайте новый документ. Чтобы вызвать интерфейс создания и настройки нового документа, нажмите в верхнем меню на кнопку «Файл» и выберите из контекстного меню пункт «Новый». Также можно воспользоваться сочетанием горячих клавиш – Ctrl+N.
- Появится окошко создания нового документа со всеми настройками. Что-то менять здесь не нужно. Единственное, вам потребуется сделать новый документ квадратного вида с большим разрешением. В поля «Ширина» и «Высота» установите значения примерно 2000 или больше пикселей. Нажмите «Ок» для создания нового документа.
- У вас откроется документ с белым фоновым слоем. Сделайте дубликат этого фонового слоя, воспользовавшись сочетанием клавиш Ctrl+J.
- Находясь на сделанном дубле, кликните по кнопке «Фильтр» в верхней части интерфейса. В контекстном меню откройте подраздел «Шум» и нажмите там на «Добавить шум».
- Откроется окошко добавления и настройки шума. В настройках добавления шумов обязательно поставьте галочку напротив пункта «Монохромный». Также установите отметку на «По гауссу». Значение «Эффект» выставьте в диапазоне от 60 до 70%. Нажмите «Ок» для применения настроек.
- Теперь вам нужно наложить фильтр размытия. Снова нажмите кнопку «Фильтр» в верхней части интерфейса программы. Из контекстного меню выберите подпункт «Размытие», а затем кликните «Размытие по Гауссу».
- В настройках выставьте радиус примерно на 3-7 пикселей. Вы должны получит похожий эффект, как на скриншоте. Нажмите «Ок» для применения фильтра.
- Вам нужно усилить контраст текстуры шума с помощью инструмента «Кривые», что встроен в Photoshop. Это лучше сделать именно через отдельный инструмент, а не корректирующий слой. Для вызова данного инструмента воспользуйтесь сочетанием клавиш Ctrl+M.
- Настройки кривым задайте похожим образом, как на скриншоте ниже. Нажмите «Ок», чтобы они применились.
- Для корректной работы с дальнейшими фильтрами рекомендуется выполнить сброс цветов на дефолтные. На самом изображении это никак не скажется. Чтобы это сделать просто нажмите клавишу D на клавиатуре.
- Теперь примените следующий фильтр. Раскройте в верхнем меню одноименный раздел, там перейдите в подраздел «Эскиз», а затем выберите «Рельеф».
- В окошке с настройками обратите внимание на правую часть окна. Там у параметра «Детализация» и «Смягчение» выставьте значение 2-3. В поле «Свет» установите значение «Снизу».
- Примените еще фильтр размытия. В меню с фильтрами перейдите в подраздел «Размытие» и там выберите «Размытие в движении».
- В настройках фильтра поставьте значение «Смещение» в 35-45 пикселей. Угол же установите 0. Примените фильтр.
Текстура готова, правда, пока она мало чем похожа на воду.







Этап 3: Наложение созданной текстуры
Созданную текстуру теперь нужно корректно наложить на изображение, где вы пытаетесь имитировать отражение в воде.
- В левой панели с инструментами выберите инструмент «Перемещение». С его помощью перетащите слой с текстурой прямо во вкладку с основным изображением. Фотошоп позволяет это делать.
- Расположите текстуру в нижней части изображения, где планируете сделать воду. Скорее всего она получилась сильно большая и поэтому слишком выходит за пределы рабочего холста. Для исправления этого включите свободное трансформирование с помощью сочетания клавиш Ctrl+T.
- С помощью появившихся манипуляторов по краям изображения отрегулируйте размер текстуры так, чтобы она более-менее ровно вписывалась в рабочую область.
- Также нам потребуется немного подредактировать перспективу для текстуры. Кликните по ней правой кнопкой мыши и выберите из контекстного меню вариант «Перспектива».
- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали). Нажмите Enter для выхода из режима свободного трансформирования.
- В данный момент мы находимся на верхнем слое, который трансформировали. С зажатой клавишей Ctrl кликните по слою, расположенным под ним. Это нужно, чтобы создать выделение.
- Теперь дублируйте выделение. Старый слой с текстурой можете удалить.
- Слой с выделение нужно будет дополнительно продублировать. Сделать это лучше сейчас через контекстное меню. Кликните правой кнопкой мыши по дублируемому слою. Выберите вариант «Создать дубликат слоя».
- Откроется окошко настройки дублирования. В блоке «Назначение» в поле «Документ» поставьте значение «Новый». Ниже можете задать название для нового документа. Создайте новый файл с текстурой нажав «Ок».
- Устраните все прозрачные пиксели с холста. Сделать это проще всего через «Тримминг». Данный инструмент можно найти, кликнув в верхнем меню по пункту «Изображение».
- В настройках тримминга установите маркер на «Прозрачных пикселов». Больше ничего трогать не нудно. Нажмите «Ок».
- Эту версию текстуры нужно сохранить в формате PSD. Кликните по кнопке «Файл» и выберите «Сохранить как». По умолчанию вам будет предложено сохранить файл в PSD. Подтвердите сохранение.

Текстура, сохраненная в качестве отдельного PSD-файла, понадобится нам в дальнейших шагах.
Этап 4: Создание отражения
Финальный этап:
- Перейдите к документу с основным изображением. Пока снимите видимость со слоя с текстурой, кликнув по иконке в виде глаза, что расположена напротив миниатюры слоя.
- Переключитесь на слой с отзеркаленным изображением. Откройте меню с фильтрами и выберите там «Галерея фильтров».
- В открывшемся окне будет представлено несколько категорий фильтров. Раскройте папку «Искажение» и выберите там фильтр «Стекло».
- В строке «Текстура» нужно будет загрузить ранее сохраненную текстуру в PSD. Для загрузки сторонней текстуры кликните по кнопке, что отмечена на скриншоте. В выпавшем списке нужно будет выбрать «Загрузить текстуру».
- Откроется «Проводник». Выберите там сохраненную на предыдущем этапе текстуру в PSD-формате.
- После загрузки текстуры вы можете поиграться с настройками как захотите. В центральной части окошка можно отслеживать внесенные изменения. Лучше не трогать параметр «Масштаб», так как можно нарушить внешний вид текстуры и сделать ее менее естественной. Подобрав оптимальные параметры, нажмите на кнопку «Ок» для их окончательного применения.
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем параметр непрозрачности примерно до 20-40% (зависит от индивидуальных особенностей).
- У нас в итоге получится отражение, но оно будет больше похоже на отражение в зеркале, нежели в воде. Чтобы это исправить создайте пустой слой поверх остальных. Для этого воспользуйтесь кнопкой создания нового слоя, что отмечена на скриншоте ниже.
- Залейте новый слоя синим цветом. Образец цвета лучше взять с неба. Для этого возьмите инструмент «Пипетка», что расположен в левой панели.
- Там же выберите инструмент заливка и залейте новый слой выбранным цветом просто кликнув по нему.
- Слоя с заливкой нужно пометить под слой с текстурой. Также слой с заливкой нужно будет наложить на отраженный слой с вашим изображением. Это можно сделать, зажав клавишу ALT и кликнув по миниатюре нужного слоя.
- К слою с заливкой также нужно добавить обтравочную маску, кликнув по специальной кнопке в нижней части панели слоев. Кнопка отмечена на скриншоте ниже.
- Переключитесь на созданную маску. В левой панели выберите инструмент «Градиент». В его настройках выберите вариант «От черного к белому». Собственно, он и будет у вас стоять по умолчанию.
- Протяните градиент по маске сверху вниз, начиная с точки соприкосновения основного изображения с поверхностью воды. Таким образом вы сделаете плавный переход, чтобы не казалось, что картинка отражается в зеркале.
- Параметр «Непрозрачность» для слоя с заливкой нужно поставить на 50-60% приблизительно. Возможно, в вашем случае еще меньше.

В итоге вы получите более-менее реалистичное отражение в воде. При правильно подобранных исходных изображениях и должном усердии можно получить очень даже неплохой результат.






















 Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.